Веб-приложения настолько популярны, что простой пользователь не всегда замечает разницу между веб-сайтом и Web-приложением. Эти программы взаимодействуют с мобильным браузером, поэтому постепенно вытесняют десктопные решения из ниши образования, СМИ, развлечений. Компании заказывают веб-приложения для бизнеса, электронной коммерции и стартапов.
В этой статье рассказываем:
- что такое Web-приложения;
- какие у него преимущества;
- этапы создания веб-сайта.
- как узнать стоимость web-приложения.
Что это такое?
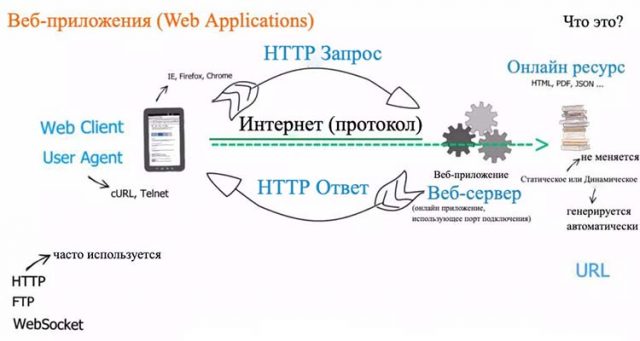
Web-приложение (Web Application) — программа c двухуровневой архитектурой «клиент-сервер». Клиент полноценно взаимодействует с пользовательским интерфейсом (UI/UX) через страницы web-браузера. Все данные хранятся на сервере, обмен происходит через сеть по протоколам HTTP/HTTPS.
Web Application работает, как кроссплатформенная программа независимо от операционной системы в мобильной версии (Android или iOS) и десктопной (Mac OS, Windows, Linux). Запуск и использование программы не нагружает устройство, а для работы нужен только браузер в интернете.
При создании веб-приложений программисты создают сложную архитектуру, с которой взаимодействует пользователь после аутентификации. Используются технологии программирования JavaScript, HTML5, CSS, а также фреймворки в качестве каркаса или пишут код вручную.
Языки создания веб-приложений
Языки и фреймворки основных частей в Web App:
- Backend.
Настраивается «подкапотная», не видимая клиенту часть — система, базы данных, архитектура, логика. Программисты разрабатывают веб-приложения на языке Python, Java, PHP, Go, C#, Ruby, Node.JS, а также используют серверные технологии (Apache, Nginx, AJAX). - Frontend (клиентская часть).
Фронтенд разработчик реализует часть программы видимую в браузере, с которой взаимодействует клиент, чтобы вводить данные или получать обратную связь. Чаще всего используется язык программирования HTML — размечает гипертекст, CSS — работа со стилями, JavaScript — создает интерактивную страницу, а также связанные с ними фреймворки. - DevOps программирование (автоматизация).
Команда DevOps или хостинг-провайдер настраивает инфраструктуру хостинга программы.
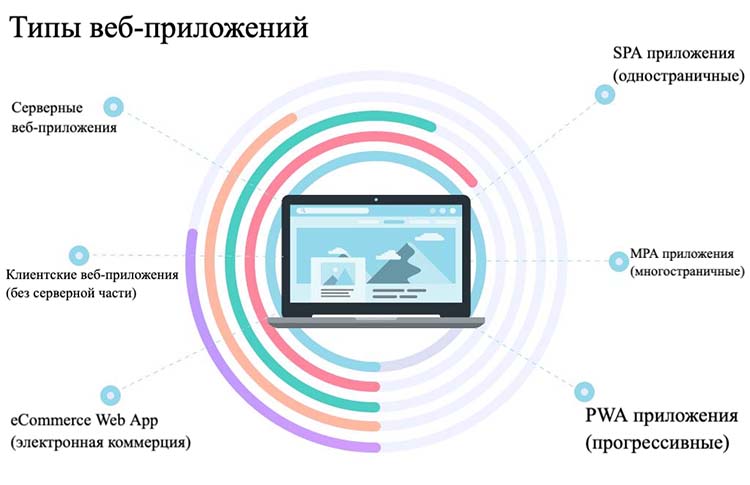
Виды web-приложений

Вид Веб-сайта зависит от распределения логики между клиентом и сервером. Программу создают под конкретные функции и бизнес-задачи. Например, у компании Infoshell заказывают разработку веб-сервисов следующих видов:
- Portal Web App (порталы повышенного уровня сложности).
Многофункциональный проект для эффективной оптимизации бизнес-процессов.Задачи:- улучшить качество работы с клиентами,
- повысить результативность сотрудников,
- улучшить связь между подразделениями компании,
- обеспечить мобильность сотрудников,
- сделать проще работу с документами,
- дают возможность провести PR-мероприятий любой сложности.
- Индивидуально разработанные системы.
CRM — мощный инструмент автоматизации работы с покупателями, эффективно решает задачи контроля, планирования для развития бизнеса.Задачи:- сохранить целостность клиентской базы,
- предоставить аналитику по продажам,
- повысить объем продаж,
- оптимизировать работу персонала,
- сократить бумажный документооборот.
ERP системы выбирают крупные предприятия. Это программное обеспечение помогает автоматизировать многие процессы, открывает новые возможности бизнесу.
Задачи:
- стандартизировать формы отчетности и информационные системы,
- улучшить взаимодействие между отделами,
- синхронизировать процессы,
- наладить интеграцию с контрагентами.
- Системы электронной коммерции (E-commerce, Маркетплейсы).
Сервисы E-commerce предоставляет услуги/товары покупателям через сеть. Клиенты осуществляют прием и обработку заказов, управляют статусом заявок.Задачи:- получать подробную информацию о запросах индивидуальных потребителей,
- продвигать новый продукт на рынке,
- уменьшить затраты на совершение сделки,
- сократить путь товара к потребителю.
Преимущества web-разработки
Web Apps динамично прогрессируют, что позволяет разрабатывать на заказ мобильные приложения и сложные веб-сервисы. Эти программы нетребовательны к загрузке, просты в создании и экономически эффективны благодаря этим преимуществам:
- Кроссплатформенная совместимость, не нужно разрабатывать отдельную платформу. Программа доступна в браузере смартфона или компьютера (Safari, Google Chrome, FireFox, Opera), в любой операционной системе.
- Сетевая безопасность. Программы обрабатывают запросы через безопасный протокол передачи данных HTTPS. Точка входа защищена централизованной настройкой. Данные пользователя хранятся на облачном хранилище, защищены от потерь даже при повреждении жесткого диска.
- Не задействуют клиентское ПО. Устанавливается независимо от характеристик «железа». Установка не затратная, а обновление загружается автоматически на сервере. Клиентский интерфейс обновляется автоматически при очередной загрузке страницы.
- Сокращение расходов, потому что не требуется разрабатывать платформу под Android и iOS. Функционально не уступает по производительности десктопным аналогам.
- Масштабируемость. Большой объем данных обрабатывается аппаратными ресурсами без переписывания кода, а также смены архитектуры.
Этапы и основы разработки веб-приложений
-
- Создание дизайна UI/UX.
Создается интуитивно понятный интерфейс (прототип) рабочего вида программы без этапов программирования.Продумываются:- переходы между экранами,
- графика изображений,
- элементы брендинга,
- кнопки и формы.
Визуальные элементы создают в дизайне веб-приложения, чтобы включить процесс регистрации пользователя, вход в систему, поиск/размещение/заказ товара, навигацию, создание профиля, осуществление платежей.
- Backend разработка.
Ключевой этап создания внутренней части, определяет всю работу web-приложения. На этом этапе создают невидимую для клиента структуру— базу данных, сервер, бизнес-логику. Программисты используют языки программирования для операций: PHP, Python, Java, C#. Для создания серверных приложений применяют фреймворки: Node.js, Laravel, Flask, Ruby on Rails и другие.
- Создание дизайна UI/UX.
Во время внутренней разработки выполняют:
-
-
- обслуживание запросов внешнего интерфейса,
- авторизацию с аутентификацией клиента при входе,
- создание, чтение, обновление данных.
-
Работа с архитектурой back-end.
Группируется бизнес-логика бэкенда:
-
-
- Монолитная архитектура — простые программы, не требующие масштабируемости и гибкости. Пользовательский интерфейс остается на стороне клиента, а приложение с базой данных на сервере.
- Микросервисы — каждый компонент системы реализован в отдельных независимых блоках. Подходит для крупных проектов (портал, интернет-магазин).
-

-
- Frontend разработка.
Внешняя интерфейсная часть (контент) создается на языках программирования HTML, CSS, JavaScript, AJAX. Также применяются наиболее популярный фреймворк Angular, React JS, Vue JS — эти закодированные модули экономят время создания.На этом этапе программисты проверяют отзывчивость и удобство интерфейса на разных типах устройств, чтобы взаимодействие с пользователем было согласованным. Скорость работы не должна зависеть от размера или разрешения экрана.
- Frontend разработка.

- Тестирование ПО.
Проводится всех этапов создания для развертывания к использованию. Модульное тестирование сборки включает поиск и исправление ошибок. Наиболее частые тесты:- Юзабилити-тестирование интерфейса (количественное + качественное исследование). Проверяют связь, подключение к базе данных, работу ссылок между страницами, а также общий пользовательский опыт.
- Проверка производительности — скорость передачи данных, рендеринг, обработку пользовательского ввода. Проверяется работа под большой нагрузкой, а также при разной скорости интернета.
- Тестирование интерфейса (UI Testing) — определяется удобство пользовательского интерфейса, а также работа сервера с внутренней частью системы.
- Совместимость — тестируется работа продукта на разных браузерах и устройствах.
- Безопасность — проверяют слабые места и уязвимость.
- Размещение и развертывание web-приложения.
После покупки домена и выбора облачного хранилища хостинг-провайдер запускает веб-приложение. Для развертывания необходим:- репозиторий исходного кода,
- веб-сервер с настройкой ключа развертывания SSH,
- SSH-доступ к веб сайту.
После релиза важно обеспечить техническую поддержку приложения. Она обязательна, если хотите, чтобы ваше собственное приложение оставалось в тренде, приносило пользу и удерживало ЦА, а также улучшало пользовательский опыт.
Наша компания создает многостраничные и одностраничные быстрые веб-сайты и мобильные приложения любого уровня сложности и функциональности.
Узнайте стоимость создания веб приложения или сайта! Выберите в калькуляторе нужный функционал и набор опций. Меняя эти настройки, вы поймете от чего зависит итоговая цена приложения.