СОДЕРЖАНИЕ:
Создание проекта
Среда разработки Xcode
Создание iOS приложения с нуля
Сборка и запуск
Вопросы и ответы
Выводы
Приложение и его обновления, перед публикацией в App Store, должны проходить через строгую модерацию.
Опубликованные в магазине мобильные приложения для iOS обновляются с периодичностью 1 раз в месяц.
Каждый уважающий себя разработчик iOS чувствует необходимость в создании максимально качественного приложения с красивым дизайном, хорошо проработанным пользовательским интерфейсом и максимальной производительностью.
Согласно статистике, цена на услуги iOS разработчиков варьируется от 60 000 до 250 000 рублей. Актуальность рынка разработки приложений под мобильную операционную систему iOS неоспорима.
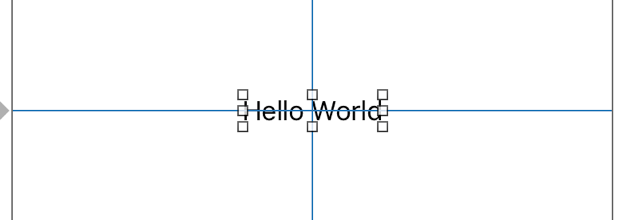
В рамках этой статьи мы поставим цель создать iOS приложение, которое выведет сообщение “Hello World” на главный экран и при этом не напишем даже строчки кода. Это позволит познакомиться с основами iOS разработки, предшествующей написанию кода.
Давайте разберемся, что нам потребуется, для создания приложения самого примитивного образца:
- Устройство с Mac OS X
- Скачанный Xcode.
- Руки.
Голова нам, как видите, не потребуется. Да, компания Apple приложила максимум усилий, чтобы упростить работу, исключить элементарные возможные проблемы и сократить процесс разработки мобильных приложений под их платформы, такие как: iOS, iPadOS, tvOS, macOS, watchOS. Также Apple представила в 2014 году язык программирования Swift, который очень прост для новичков и функционален для профессионалов с опытом в мобильной разработке iOS. Если вы сможете создать программу для одной платформы, к примеру для iOS, то вам не потребуется изучать дополнительные навыки программирования, чтоб создать мобильное приложение под другие технологии от Apple. Все унифицировано до такой степени, что вы можете использовать чуть ли не один и тот же код, запуская его на разных типах устройств Apple.
Поехали!
Создание проекта
Итак, как говорилось ранее, нам потребуется компьютер Apple (или Hakintosh — устройство под Windows, но с установленной MacOS или виртуальная машина с MacOS), и IDE Xcode, которое есть в магазине App Store в свободном доступе (бесплатно).
Давайте разберемся, что такое Xcode и зачем он нам нужен.
Программная среда разработки Xcode — это сервис, который включает в себя: редактор кода, редактор графических интерфейсов, систему контроля версий и инструменты для отладки и выкладки, написанных нами программ. Если коротко, это программа, которая позволяет решить 90% всех задач в разработке приложений под семейство операционных систем от Apple.
Скачать Xcode можно по ссылке — developer.apple.com/xcode.
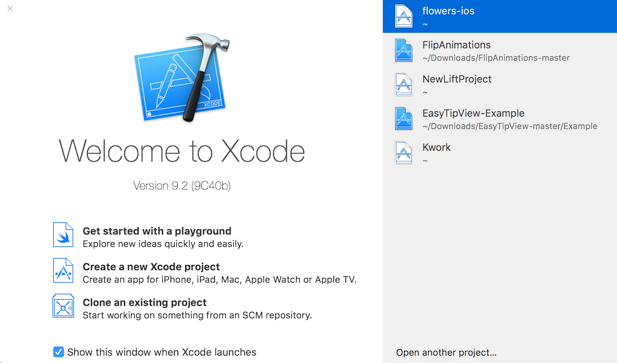
Итак, запустив Xcode мы видим приветственное окно, где есть возможность для открытия, создания или клонирования проекта. Нам нужно создать новый, нажав на “Create a new Xcode project”. Да, весь интерфейс Xcode доступен только на английском языке, поэтому советую запастись англо-русским словарем.



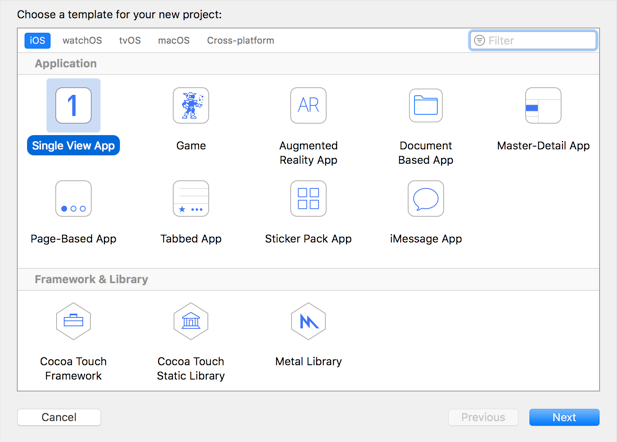
ДАВАЙТЕ ПО-ПОРЯДКУ:
-
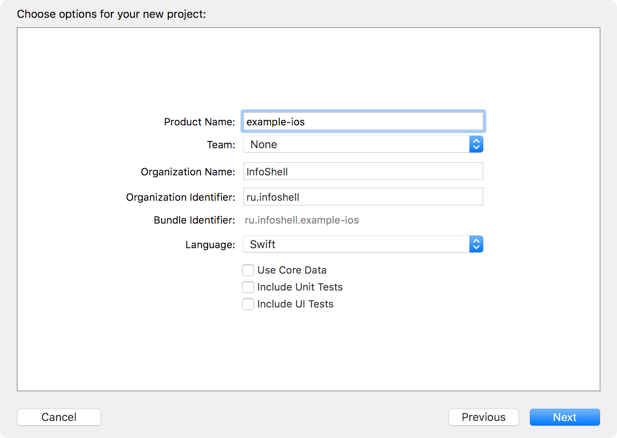
- Product Name — имя приложения;
- Team — команда разработки. Установим None. Это поле нам потребуется на этапе выкладки и тестирования, чтобы сертифицировать программу аккаунтом разработчика iOS;
- Organization Name — название организации которой принадлежат права на исходный код приложения. Имя организации и некоторые другие параметры будут выделены заголовком в каждом файле;

-
- Organization Identifier — идентификатор организации. Как правило, это обратный домен официального сайта. Если компания называется example и адрес в интернете у нее example.ru, то ее идентификатор будет равен ru.example;
- Bundle Identifier — идентификатор пакета. Уникальный ID, который будет использоваться при выкладке продукта в App Store и будет фигурировать при подписи программы;
- Language — язык программирования. У нас есть две опции: Objective-C и язык Swift. Первый, считается немного устаревшим, на нем, как правило, новые проекты уже не пишут, но поддерживают старые, а так как мы создаем новый — выбираем язык Swift. Отмечу, что для наших задач не потребуется писать код;
- Use Core Data — параметр, который добавит в наш проект базу данных. Она обычно используется для больших объемов данных. В рамках нашей сегодняшней работы мы не подразумеваем, что будем вообще хранить какие-либо данные, поэтому отключаем этот параметр;
- Include Unit Tests (юнит-тесты) — автоматизированное тестирование кода. Его выполнение помогает увидеть ошибки, которые могут возникнуть во время изменений в последней версии готового digital-продукта. Но так как кода у нас в принципе не будет — необходимо отключить этот параметр;
- Include UI Tests — автоматизированное тестирование пользовательского интерфейса. Отключаем этот параметр, так как у нас будет всего один элемент интерфейса для пользователя, и его невозможно протестировать;
Заполнив информацию, нажимаем Next, и выбираем место проекта на нашем компьютере, жмем Create.
ОБЗОР СРЕДЫ РАЗРАБОТКИ
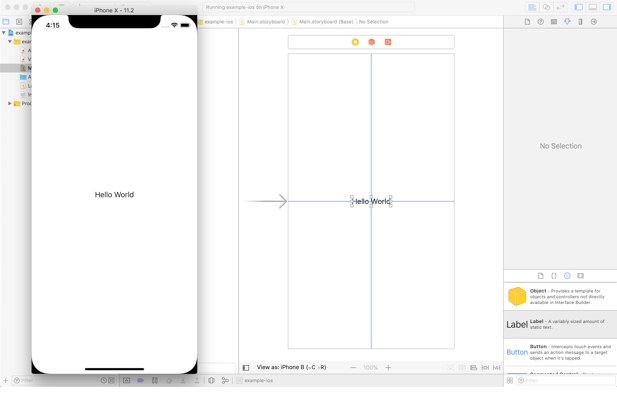
У нас открывается наше основное рабочее пространство и давайте разберемся, что у нас тут есть. Т.к. интерфейс довольно сложный мы разделим его на несколько частей: вверху, слева, справа, внизу и посередине.

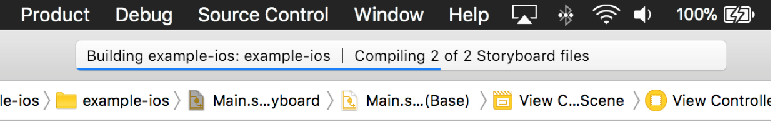
Также мы видим строку состояния, в которой можно наблюдать текущую задачу, выполняемую в среде разработки iOS. Правее мы можем увидеть настройки вида редактора: стандартный редактор, редактор с ассистентом и просмотр изменений в системе контроля версий, а также есть кнопки, чтобы показать/скрыть части среды, которые мы будем рассматривать далее: снизу (отладочная информация), справа (навигация) и слева (утилиты).
Слева мы видим несколько кнопок, которые будут переключать функционал левой панели, а именно:
-
-
- Навигация по файлам и папкам
- Система контроля версий
- Иерархия классов в проекте
- Поиск по проекту
- Уведомления о предупреждениях и ошибках при сборке
- Автоматизированные тесты
- Отладка
- Точки останова
- Логи сборок
-
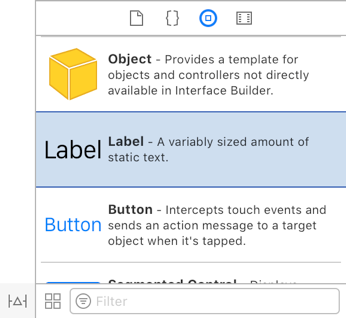
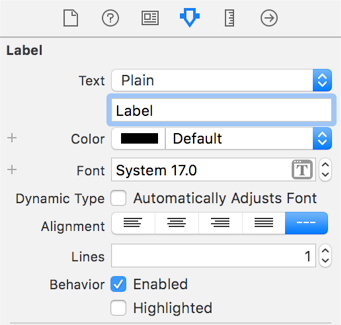
Справа у нас есть две части: верхняя и нижняя. Вся правая панель — утилиты. В верхней части мы увидим настройки выбранного файла и/или элемента пользовательского интерфейса. В нижней части утилит, мы видим элементы интерфейса, которые мы можем использовать.
В нижней части программной среды разработки мы можем увидеть отладочную информацию, логи приложения и другие полезные данные, необходимые для проверки правильной работы мобильного приложения iOS. Открыть нижнюю часть, можно с помощью предпоследней кнопки в верхней части приложения, а также при запуске данная панель открывается автоматически.
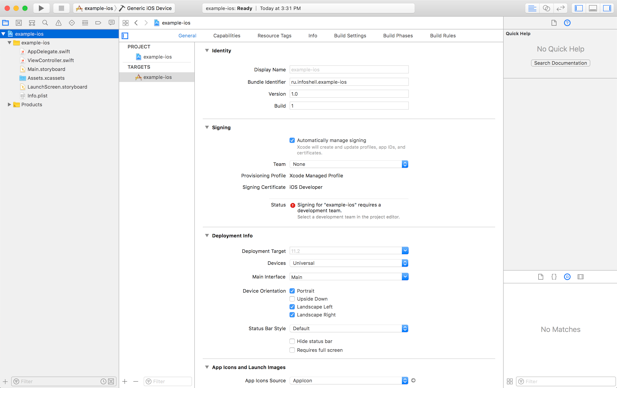
И в основной (центральной) части среды мы можем наблюдать редактор, в котором пишется код и ведется работа над пользовательским интерфейсом программы.
-
-
- Identity
- Display Name — Имя программы, которое будет выводиться на домашнем экране мобильного устройства
- Bundle ID — Уникальный идентификатор, который будет использоваться в App Store
- Version — Текущая версия проекта, которая ведется, используя семантическое версионирование
- Build — Номер сборки, который стоит увеличивать на единицу с каждой установкой приложения на устройство
- Signing
- Automatically manage signing — автоматическое управление подписью приложения
- Team — наименование вашей команды iOS разработчиков
- Provisioning profile — профиль, для подписи
- Signing Certificate — сертификат, который позволяет подписывать приложение в Apple
- Deployment Info
- Deployment Target — минимальная версия iOS, на которую может быть установлен разрабатываемый продукт
- Devices — Типы устройств
- iPhone
- iPad
- Универсальное
- Main Interface — Storyboard файл, с которого будет начинаться приложение после
- Device Orientation — Возможные ориентации устройства
- Портретное
- Вверх ногами
- Альбомный против часовой
- Альбомный по часовой
- Status Bar Style — Цвет статус бара (верхняя панель информации со временем, оператором и батареей)
- Светлый
- Темный
- Скрыть
- App Icons and Launch Images
- App Icons Source — иконка приложения
- Launch Screen File — экран, который показывается при запуске
- Identity
-
Остальные пункты нам пока не потребуются.
Теперь, когда мы разобрались с тем, из чего состоит наша среда разработки, можно приступить к созданию нашего “Hello World” мобильной программы для iOS.
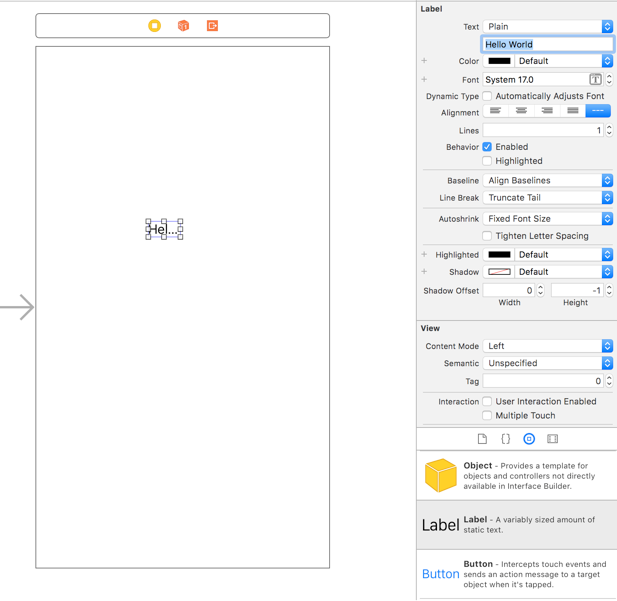
Создание iOS приложения с нуля





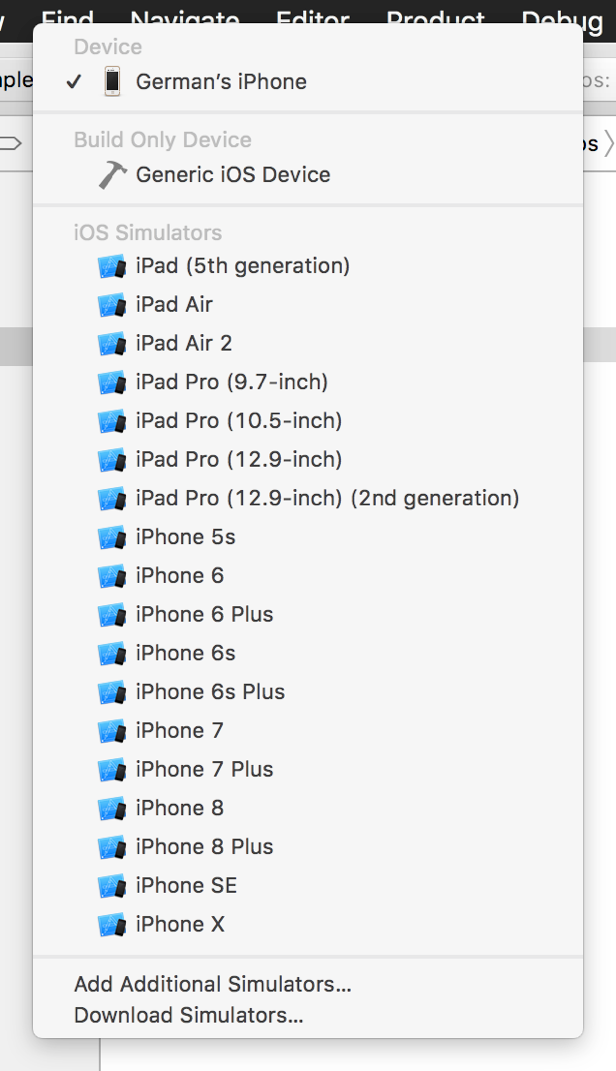
Сборка и запуск



Вопросы и ответы
Какие отличия приложений для Android и iOS следует учитывать при выборе пути разработчика?
Магазины приложений iOS, Android предлагают примерно одинаковые типы мобильных программ, но в случае с техникой Apple и их ОС, усиливается контроль качества, что исключает возможность создания клонов вашего приложения, как в случае с Android.
Что еще нужно принять во внимание перед созданием приложения?
— 80% всех гаджетов мира работают на системе Android.
+ держатели iOS-смартфонов являются более платёжеспособными и делают покупки в 3 раза чаще.
— Для iOS-разработки нужно устройство с MacOS, которое требует значительных вложений. А также требуется ежегодная оплата в AppStore, которая составляет 99$ (Аккаунт разработчика приложений в Google Play Market оплачивается один раз и навсегда, цена — 25$).
+ востребованность iOS разработчиков выше, т.к. их меньше.
И это только некоторые моменты, которые следует учитывать при выборе направления мобильной разработки. Для сравнения можете попробовать разработку Android приложения (уровень — новичок).
Как разместить мобильное приложение в AppStore и продвинуть готовый digital-продукт?
Одним из основных требований клиента при разработке поставленной бизнес-идеи являются последующее размещение и развитие (ASO-продвижение) приложения. Это довольно объёмный материал, который мы расписали в отдельных статьях.
Вывод
Вы сделали первый небольшой шаг на пути разработчика iOS. Это непростой, но очень интересный путь разработки, а в случае технологий Apple еще и очень прибыльный.
Желаем вам упорства и пусть ваш энтузиазм не угасает!
Если же вы понимаете, что самостоятельно справится будет сложно — команда Infoshell предлагает доступные цены на разработку iOS приложений под ключ. Свяжитесь с нашим специалистом для уточнения деталей!





