Когда дело доходит до проектирования отличного интерфейса приложения, веб-сайта или любого другого IT-продукта, опыт взаимодействия пользователя с продуктом (UserExperience, UX) должен быть в центре внимания. Но как узнать, удобны ли в использовании проектируемая навигация, организация страниц и формат отображения контента?
Именно прототипы являются средством измерения эффективности дизайна и позволяют:
- Оценить взаимодействия в интерфейсе продукта
- Узнать, как продукт может восприниматься пользователем
- Получить экономичный способ понимания и развития вашего продукта
Зачастую люди (и клиенты и пользователи) не понимают, чем же на самом деле является прототип, и ожидают от него совсем не то, что видят в итоге.
Прототип – это не…
Прототип — это не конечный продукт. Не ожидайте, чтобы он выглядел, как конечный продукт!
Нам встречались клиенты и пользователи, которые смотрели на прототип и думали, что это итоговый вариант дизайна (и конечно были недовольны тем, как он выглядит). Но прототип и дизайн ни в коем случае нельзя отождествлять.
Также прототипом нельзя назвать и любые статические наработки, которые показывают лишь одно состояние продукта, например, структурные схемы страниц (wireframes), визуальные макеты и т.п. Прототипы всегда интерактивны.
Что же такое прототип?
Прототип — это моделирование конечного продукта. Это интерактивный макет, который может иметь любую степень точности. Основная цель создания прототипов – проверить, насколько последователен путь пользователя, и выявить препятствия, которые могут возникнуть в процессе его взаимодействия с продуктом.
Прототипы не только позволяют проверить юзабилити разрабатываемого продукта до начала написания кода, они также приводят к неожиданным открытиям и новым идеям, которые могут вывести проектируемый продукт на новый уровень (а могут и нет).
Как создаются прототипы?
Есть два типа прототипов: сделанные на бумаге и кликабельные. Каждый из них имеет свой собственный набор преимуществ и недостатков.
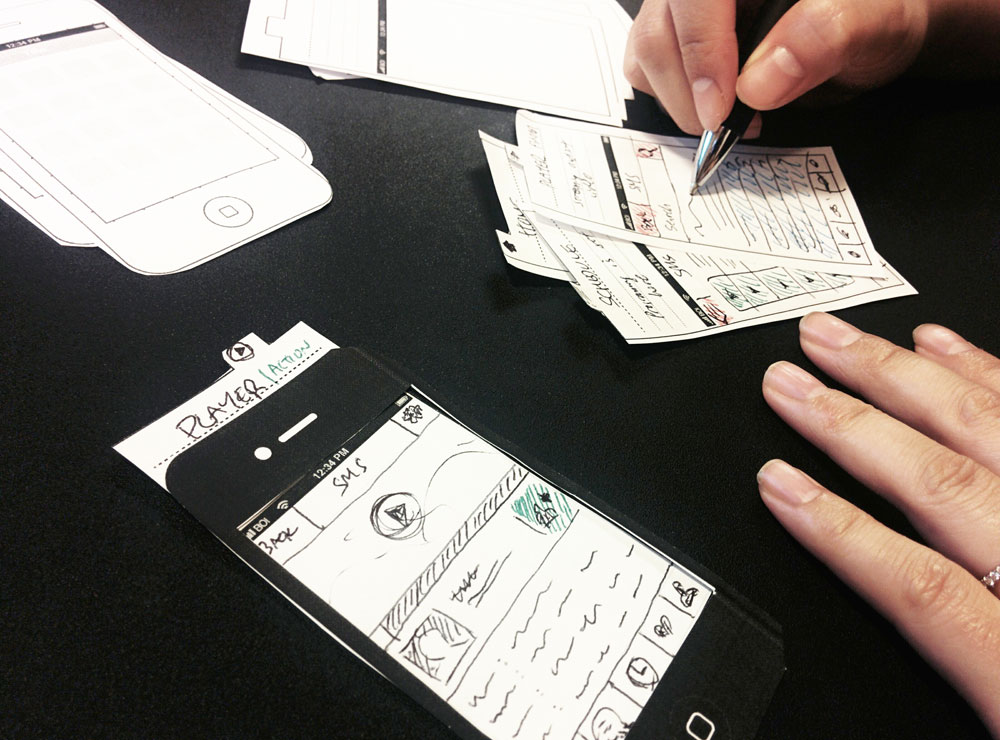
Прототипы на бумаге
Основным преимуществом бумажных прототипов (для того, кто их создает) является возможность использовать те же карандашные наброски, с которых начинался процесс проектирования. Такие прототипы могут включать наброски, отображающие различные состояния экранов, карточки с выпадающими меню, стикеры, изображающие модальные окна. Проектировщик может стирать ненужное и быстро вносить изменения, основанные на пользовательских ожиданиях и комментариях.
Главный минус прототипа на бумаге — нет чувства интерактивности, которое дает кликабельный прототип.
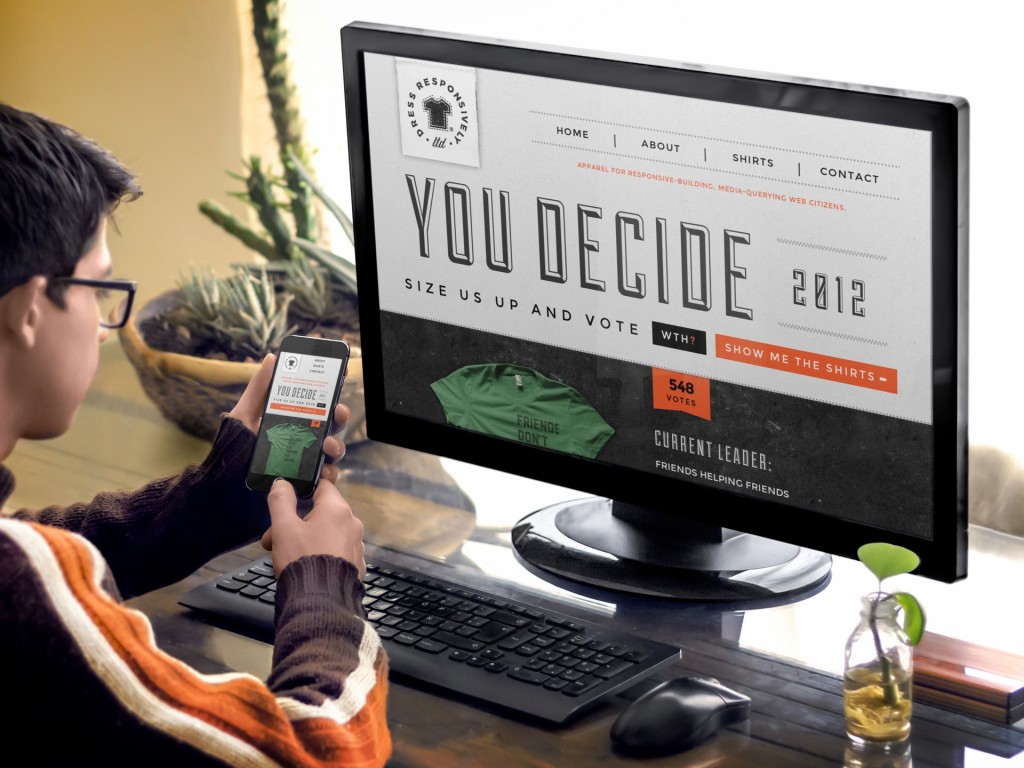
Кликабельный прототип
Создание кликабельного прототипа сложнее, но позволяет проектировать ряд экранов с помощью специальных программ. Хотя на их создание уходить больше времени, кликабельный прототип дает все преимущества интерактивности.
Прототипы могут иметь различный уровень точности и детальности, который определяется в зависимости от целей его разработки. Если необходимо сосредоточиться на совершенствовании визуального дизайна, то создается высокоточный прототип, если же необходимо изучить особенности взаимодействия пользователя с интерфейсом и получить общее ощущение от продукта, то можно ограничиться малодетализированным прототипом, создание которого требует меньше времени и усилий.
Прототипы важны
«Люди не читают продукты, они взаимодействуют с ними.»
Разработка прототипов является неотъемлемой частью процесса UX-проектирования. Если обеспечение хорошего опыта взаимодействия пользователя с продуктом является конечной целью вашего проекта (что скорее всего так), то вам нужно иметь прототип в том или ином виде.
Создание прототипа позволяет более тесно изучить взаимодействие с продуктом и глубже понять, как он будет использоваться. Прототип также может быть быстро адаптирован для целей юзабилити-тестирования.
Кроме того, демонстрация взаимодействия с прототипом помогает представить будущий продукт клиенту и легче найти с ним общий язык при создании UX и UI-дизайна.
Важно запомнить!
Прототип — это не конечный продукт. Не ожидайте, чтобы он выглядел, как конечный продукт.