Учите Kotlin
Хотя именно Java считается наиболее популярным языком программирования для разработки мобильных приложений, сегодня Котлин активно набирает обороты и теснит Джаву. Разработчикам новый язык «зашел», да так, что с 2017 года Google признал Котлин официальным языком для создания мобильных Android-приложений.
Чтобы наглядно понимать перспективы Котлина, приведем цифры: сегодня более 80% самых скачиваемых приложений в Play Market написаны на Kotlin.
Основные преимущества Котлина перед Джавой:
- Код на Котлине примерно на 20% компактнее, чем на Java. Лаконичность синтаксиса упрощает код и его читабельность, что повышает качество кода и облегчает поиск ошибок. Кроме того, компактность кода снижает затраты, ускоряет создание, поддержку и производительность мобильного приложения.
- Язык прост в использовании. Например, привычная для Джавы ошибка NullPointerException (появляется когда приложение Java пытается использовать null вместо объекта) не возникает в Котлине.
- С Котлином открыт доступ ко всем фреймворкам и библиотекам Java. Язык полностью совместим с уже написанным Java-кодом. Вы можете постепенно перенести мобильное приложение с Джавы на Котлин без необходимости писать
код с нуля.
Но одним Котлином сыт не будешь. Учите параллельно и Джаву. В Андроид-разработке вы с ним неизбежно столкнетесь.
Где учить Kotlin?
Вы можете освоить Котлин и Андроид-разработку в целом, используя бесплатные источники ниже:
- Документация Google по Android-разработке – официальный сайт по андройд-разработке. Тут можно познакомиться с инструментами разработчика, API, передовыми методами создания приложений и пройти десятки бесплатных курсов.
- Сайт Kotlin – тут найдете подробную документацию с основными фичами и концептами языка.
- Try Kotlin – задания по Kotlin с консолью, куда можно вносить и проверять код.
- Kotlin Bootcamp для программистов – учебное пособие по Kotlin от Google.
- Android Kotlin Fundamentals Course – мини-курсы по основам Android Kotlin.
- Руководство по языку Kotlin – десятки статей о работе с Kotlin на английском языке.
Загрузите инструментарий для разработки мобильного приложения для Андроид
Установите программу Android Studio (AS). Это официальное средство создания Андроид-приложений с удобными инструментами для создания, отлаживания и развертывания программ.
Также для Андроид-разработки понадобится Android SDK (Android Studio после запуска автоматически загрузит SDK). Этот набор инструментов включает следующие компоненты:
- Инструменты разработки приложений:
- Android Debug Bridge для взаимодействия с Андроид-устройством;
- Android Asset Packaging Tool для упаковки ресурсов программы;
- Dalvik Executable для преобразования байткода в формат, понятный виртуальной машине Dalvik или ART и
другие.
- Андроид-библиотеки:
- Android Support Library – обеспечивает совместимость со старыми версиями Андроид;
- AndroidX – предлагает улучшенные компоненты и инструменты для разработки.
- Интерфейсы API платформы. Открывают доступ к различным функциям и возможностям Android-устройства: камера, сеть, геолокация, датчики и другие.
- Эмуляторы Андроид и образы системы. Позволяют тестировать и отлаживать мобильное приложение на виртуальных устройствах Android. Образы системы Андроид можно использовать для создания виртуальных устройств с различными версиями Андроид.
После установки всех инструментов можно создавать первый проект.
Создайте и настройте проект

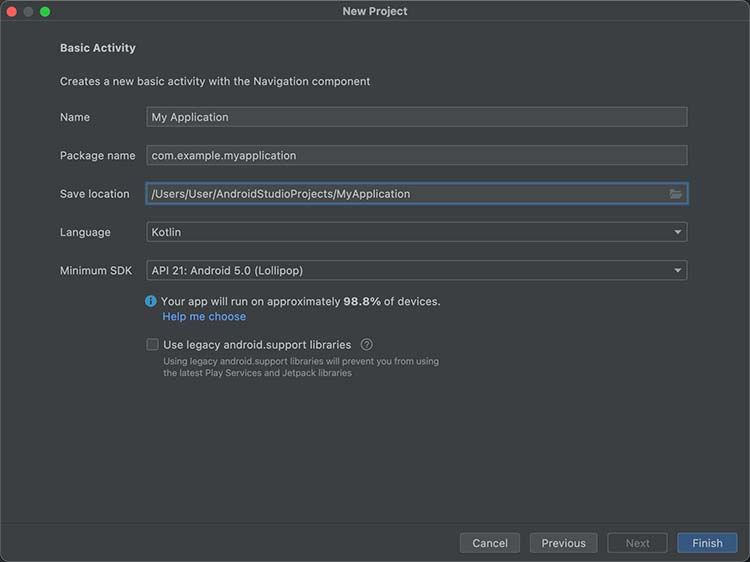
Далее переходим к настройке параметров проекта. В следующем окне указываем:
- Название проекта.
- Название пакета приложения.
- Место сохранения, где ваша программа будет сохранена локально (папка на вашем ПК).
- Выберите язык, на котором будете писать код в Андроид Студио: Kotlin или Java.
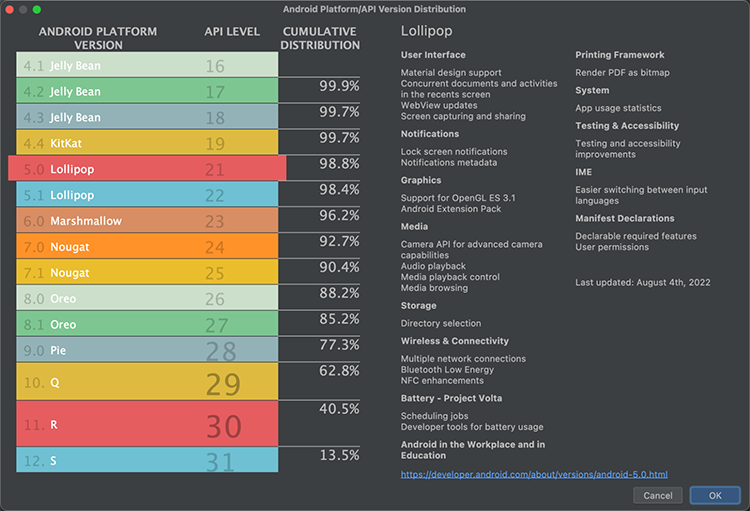
- Выберите минимальный уровень API, на котором будет работать ваша программа.


Далее появится окно:

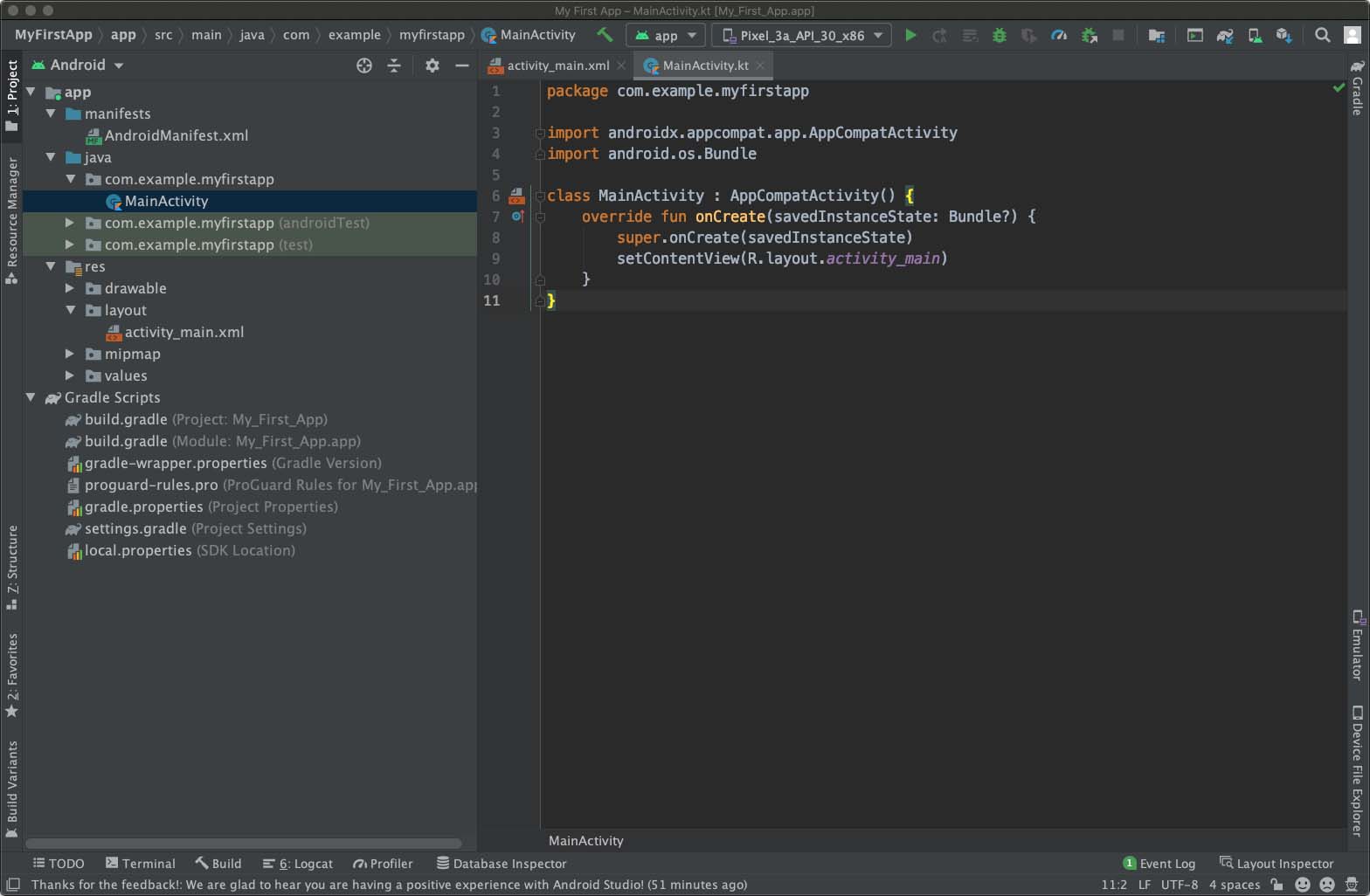
Откройте экран проекта View > Tool Windows > Project и выберите Android View. Теперь в боковой панели в папке app вы видите файлы:
- …manifests > AndroidManifest.xml – объясняет атрибуты мобильного приложения, определяет каждый его компонент.
- …java > com.example.myfirstapp > MainActivity – при запуске программы на этапе ее разработки система запускает экземпляр этого действия и загружает его макет.
- …drawable > layout > activity_main.xml – XML-файл, определяющий макет UI-дизайна. В нем есть элемент TextView с текстом «Hello, World!»
- …Gradle Scripts > build.gradle – здесь 2 файла с одинаковым названием. Первый для проекта «Project: My_First_App.», второй – для модуля приложения «Module: My_First_App.app.». Каждый модуль имеет свой файл build.gradle, который используется для управления тем, как плагин Gradle разрабатывает вашу программу.
Запустите приложение на смартфоне
Проект создан, код написан. Теперь можно запустить программу и проверить ее работоспособность. Нужно подсоединить смартфон к ПК через USB-шнур, зайти в «Параметры разработчика» и активировать отладку по USB. Для этого выполните шаги:
- Зайдите в «Настройки», затем – «О телефоне» (на смартфонах с Андроид 8.0 или новее зайдите в раздел «Система»).
- Внизу страницы найдите и коснитесь 7 раз строки «Номер сборки».
- Вернитесь на шаг назад, перейдите в «Параметры разработчика» и активируйте отладку по usb.
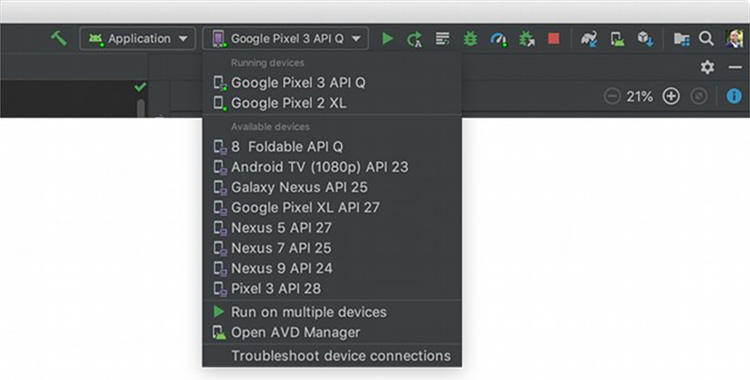
В Android Studio выберите ваш проект в «Toolbar’s run/debug configurations drop-down menu». Затем выберите устройство для запуска вашей программы и кликайте «Выполнить». После этого в приложении на смартфоне отобразится «Hello, World!».
Запустите мобильное приложение через эмулятор
- В Андроид Студио выберите эмулятор смартфона Андроид, на котором нужно установить и запустить приложение.
- Далее выберите ваш проект.

- Нажмите «Run», после чего AS установит мобильное приложение на виртуальное устройство и запустит эмулятор. В приложении в AS должно отобразиться «Hello, World!».
Рассмотрим ещё один пример зазработки мобильного приложения
Содержание статьи:
- Перед началом разработки приложения
- Создание проекта с использованием шаблона
- Поиск файлов проекта
- Обновление текста
- Измените цвет фона
- Добавить подложку
- Просмотр кода решения
- Заключение
1. Перед началом разработки мобильного приложения
Установите Android Studio на компьютер, если вы еще не сделали этого. Убедитесь, что ваш компьютер соответствует системным требованиям, необходимым для работы Android Studio (находятся внизу страницы загрузки). Если вам нужны более подробные инструкции по установке, обратитесь к кодебату «Загрузка и установка Android Studio».
В этом руководстве вы разработаете свое первое приложение для Android на основе шаблона проекта, предоставляемого Android Studio. Для настройки приложения используются Kotlin и Jetpack Compose. Обратите внимание, что Android Studio обновляется, и иногда меняется пользовательский интерфейс, поэтому нет ничего страшного в том, что Android Studio выглядит несколько иначе, чем на скриншотах в этом руководстве.
Необходимые условия для разработки приложения
- Базовые знания Kotlin
Что вам понадобится
- Последняя версия Android Studio
Что вы узнаете
- Как разрабатывать приложения для Android с помощью Android Studio
- Как запускать приложения с помощью инструмента Preview в Android Studio
- Как обновлять текст с помощью Kotlin
- Как обновлять пользовательский интерфейс (UI) с помощью Jetpack Compose
- Как увидеть предварительный просмотр приложения с помощью функции Preview в Jetpack Compose.
Что вы создадите
- Разработаете приложение, позволяющее настраивать ваше представление!
Вот как будет выглядеть приложение, когда вы завершите этот коделаб (за исключением того, что оно будет содержать ваше имя!):
Что вам потребуется
- Компьютер с установленной программой Android Studio.
2. Создание проекта с использованием шаблона
В этом коделабе вы разработаете приложение для Андроид с помощью шаблона проекта Empty Activity, предоставляемого Android Studio.
Чтобы создать проект в Android Studio, выполните следующие действия:
- Дважды щелкните на значке Android Studio, чтобы запустить Android Studio.
- В диалоговом окне Welcome to Android Studio нажмите кнопку New Project.
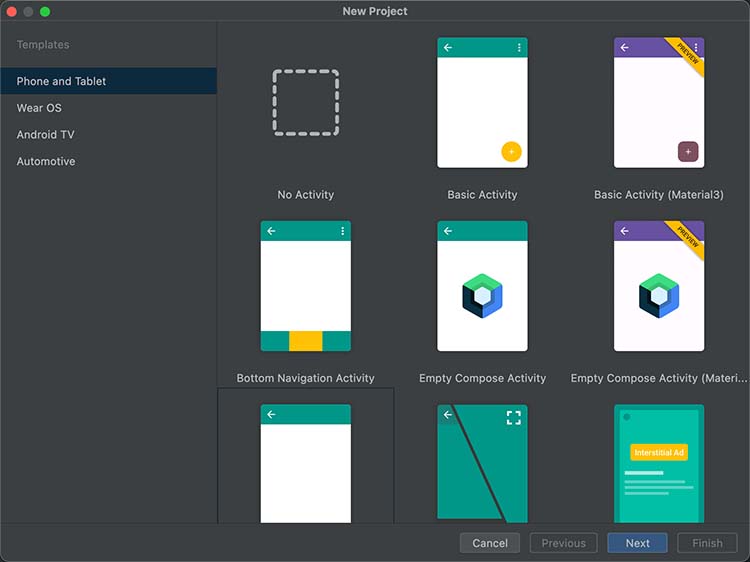
Откроется окно New Project со списком шаблонов, предоставляемых Android Studio.
В Android Studio шаблон проекта — это проект Android, который представляет собой образец приложения определенного типа. Шаблоны создают структуру проекта и файлы, необходимые Android Studio для сборки проекта. Выбранный шаблон содержит стартовый код, позволяющий быстрее приступить к работе.
- Убедитесь, что выбрана вкладка Phone and Tablet (Телефон и планшет).
- Щелкните шаблон Empty Activity, чтобы выбрать его в качестве шаблона для своего проекта. Шаблон Empty Activity — это шаблон для разработки простого проекта, который можно использовать для создания приложения Compose. Он имеет один экран и отображает текст «Hello Android!».
- Нажмите кнопку Next. Откроется диалог New Project (Новый проект). В нем имеется несколько полей для настройки проекта.
- Настройте проект следующим образом:
Поле Name используется для ввода имени проекта — для этого типа «Greeting Card».
Поле Package name оставьте без изменений. Именно так будут организованы ваши файлы в файловой структуре. В данном случае имя пакета будет com.example.greetingcard.
Поле Save location оставьте без изменений. В нем указывается место, где сохраняются все файлы, относящиеся к проекту. Запишите, где это место находится на вашем компьютере, чтобы вы могли найти свои файлы.
Выберите API 24: Android 7.0 (Nougat) из меню в поле Minimum SDK. Minimum SDK указывает минимальную версию Android, на которой может работать ваше приложение.
- Нажмите кнопку Finish. Это может занять некоторое время — самое время выпить чашку чая! Пока Android Studio настраивается, индикатор выполнения и сообщение показывают, что Android Studio все еще настраивает ваш проект. Это может выглядеть следующим образом:
Сообщение, похожее на это, информирует о том, что проект создан.
- Вы можете увидеть панель What’s New, содержащую информацию о новых возможностях Android Studio. Закройте ее на время.
- Нажмите кнопку Split в правом верхнем углу Android Studio, чтобы просмотреть код и дизайн. Можно также щелкнуть Code, чтобы просмотреть только код, или Design, чтобы просмотреть только дизайн.
После нажатия кнопки Split вы должны увидеть три области:
- В представлении Project (1) отображаются файлы и папки проекта.
- В представлении Code (2) осуществляется редактирование кода
- В представлении Design (3) можно просмотреть внешний вид приложения.
В окне Design вы увидите пустую панель с таким текстом:
- Нажмите кнопку Build & Refresh. Сборка может занять некоторое время, но по ее окончании в окне предварительного просмотра появится текстовое поле с надписью «Hello Android!». Пустая активность Compose содержит весь код, необходимый для разработки этого Андроид-приложения.
3. Поиск файлов проекта
В этом разделе вы продолжите изучение Android Studio, познакомившись с файловой структурой.
- В Android Studio посмотрите на вкладку Project. На вкладке Project отображаются файлы и папки вашего проекта. При настройке проекта имя пакета было com.example.greetingcard. Вы можете увидеть этот пакет прямо здесь, на вкладке Project. По сути, пакет — это папка, в которой находится код. Android Studio организует проект в виде структуры каталогов, состоящей из множества пакетов.
- При необходимости выберите Android из выпадающего меню на вкладке Project.
Это стандартное представление и организация файлов, которые вы используете. Это удобно, когда вы пишете код для своего проекта, поскольку вы можете легко получить доступ к файлам, с которыми вы будете работать в своем приложении. Однако если посмотреть на файлы в браузере файлов, например Finder или Windows Explorer, то иерархия файлов будет организована совсем по-другому.
- Выберите в выпадающем меню пункт Project Source Files. Теперь можно просматривать файлы так же, как и в любом браузере файлов.
- Выберите Android еще раз, чтобы вернуться к предыдущему виду. В данном курсе вы используете вид Android. Если структура файлов выглядит странно, убедитесь, что вы все еще находитесь в представлении Android.
4. Обновление текста
Теперь, когда вы познакомились с Android Studio, самое время приступить к созданию поздравительной открытки!
Посмотрите на вид Code файла MainActivity.kt. Обратите внимание, что в этом коде есть несколько автоматически сгенерированных функций, в частности функции onCreate() и setContent().
Примечание: Помните, что функция — это сегмент программы, выполняющий определенную задачу.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("Android")
}
}
}
}
}
Функция onCreate() является точкой входа в данное Android-приложение и вызывает другие функции для построения пользовательского интерфейса. В программах на языке Kotlin функция main() является точкой входа/началом выполнения. В Android-приложениях эту роль выполняет функция onCreate().
Функция setContent() внутри функции onCreate() используется для определения макета с помощью композитных функций. Все функции, помеченные аннотацией @Composable, могут быть вызваны из функции setContent() или из других Composable-функций. Аннотация сообщает компилятору Kotlin, что данная функция используется Jetpack Compose для создания пользовательского интерфейса.
Примечание: Компилятор берет написанный вами код на языке Kotlin, просматривает его построчно и переводит в понятный компьютеру вид. Этот процесс называется компиляцией кода.
Далее рассмотрим функцию Greeting(). Функция Greeting() является составной функцией, обратите внимание на аннотацию @Composable над ней. Эта составная функция принимает некоторые входные данные и генерирует то, что отображается на экране.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(text = "Hello $name!")
}
Вы уже знакомились с функциями (если нужно, посетите кодовую лабораторию CreateandusefunctionsinKotlin), но в случае с композитными функциями есть несколько отличий.
- Перед функцией добавляется аннотация @Composable.
- Имена @Composable-функций пишутся с заглавной буквы.
- Функции @Composable не могут ничего возвращать.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(text = "Hello $name!")
}
В настоящее время функция Greeting() принимает имя и выводит на экран сообщение Hello для этого человека.
- Обновите функцию Greeting(), чтобы вместо слова «Hello» представить себя:
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(text = "Hi, my name is $name!")
}
- Android должен автоматически обновить предварительный просмотр.
Отлично! Вы изменили текст, но он представляет Вас как Android, что, вероятно, не является Вашим именем. Далее вы измените текст, чтобы он представлял вас по имени!
Функция GreetingPreview() — это замечательная возможность, позволяющая увидеть, как выглядит композит, не создавая всего приложения. Чтобы включить предварительный просмотр композита, аннотируйте его с помощью @Composable и @Preview. Аннотация @Preview сообщает Android Studio, что этот компонент должен быть показан в представлении дизайна данного файла.
Как видно, аннотация @Preview принимает параметр showBackground. Если параметр showBackground имеет значение true, то в предварительный просмотр композита будет добавлен фон.
Поскольку в Android Studio по умолчанию используется светлая тема редактора, бывает трудно заметить разницу между showBackground = true и showBackground = false. Однако вот пример того, как выглядит разница. Обратите внимание на белый фон на изображении с установленным значением true.
showBackground = true
showBackground = false
- Обновите функцию GreetingPreview(), добавив в нее свое имя. Затем перестройте и проверьте свою персонализированную поздравительную открытку!
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}
5. Измените цвет фона
Теперь у вас есть вступительный текст, но он немного скучноват! В этом разделе вы научитесь изменять цвет фона.
Чтобы задать другой цвет фона для введения, необходимо окружить текст поверхностью Surface. Поверхность — это контейнер, представляющий собой участок пользовательского интерфейса, в котором можно изменить внешний вид, например цвет фона или границы.
- Чтобы окружить текст поверхностью, выделите строку текста, нажмите (Alt+Enter в Windows или Option+Enter на Mac), а затем выберите пункт Surround with widget.
- Выберите вариант Surround with Container.
В качестве контейнера по умолчанию используется Box, но его можно изменить на другой тип. О компоновке Box вы узнаете позже в этом курсе.
- Удалите Box и введите вместо него Surface().
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface() {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- В контейнер Surface добавьте параметр color, установите для него значение Color.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Когда вы набираете Color, вы можете заметить, что он окрашен в красный цвет, что означает, что Android Studio не может его разрешить. Чтобы решить эту проблему, прокрутите файл в верхнюю часть, где написано import, и нажмите три кнопки.
- Добавьте это утверждение в нижнюю часть списка импорта.
Полный список импорта будет выглядеть примерно так.
import androidx.compose.ui.graphics.Color
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
import androidx.compose.ui.graphics.Color
- В коде лучше всего сохранять список импортов в алфавитном порядке и удалять неиспользуемые импорты. Для этого нажмите кнопку Help на верхней панели инструментов, введите optimize imports и нажмите кнопку Optimize Imports.
Вы можете открыть Optimize Imports непосредственно из меню: Code > Optimize Imports. Использование опции поиска в Help поможет найти пункт меню, если вы не помните, где он находится.
Теперь полный список импорта будет выглядеть следующим образом:
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
- Обратите внимание, что набранный в круглых скобках Color перешел из разряда красных в разряд подчеркнутых красным цветом. Чтобы исправить это, добавьте после него точку. Появится всплывающее окно с различными вариантами цвета.
Это одна из замечательных особенностей Android Studio — она интеллектуальна и поможет вам, когда сможет. В данном случае она знает, что вы хотите указать цвет, и поэтому предложит различные цвета.
- Выберите цвет для своей поверхности. В данном коделабе используется цвет Cyan, но вы можете выбрать свой любимый!
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Обратите внимание на обновленный предварительный просмотр.
6. Добавить подложку
Теперь у вашего текста есть цвет фона, далее вы добавите некоторое пространство (padding) вокруг текста.
Модификатор используется для дополнения или украшения составного элемента. Один из модификаторов, который можно использовать, — это модификатор padding, который добавляет пространство вокруг элемента (в данном случае — вокруг текста). Для этого используется функция Modifier.padding().
Каждый композит должен иметь необязательный параметр типа Modifier. Это должен быть первый необязательный параметр.
- Добавим к модификатору padding с размером 24.dp.
Примечание: Более подробно о пикселях, не зависящих от плотности (dp), вы узнаете на следующем пути, но если вы хотите прочитать больше сейчас, обратитесь к статье Layout — Material Design 3.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
- Добавьте эти импорты в секцию import statement.
Не забудьте использовать функцию Optimize Imports для упорядочивания новых импортов по алфавиту.
import androidx.compose.ui.unit.dp
import androidx.compose.foundation.layout.padding
Поздравляем — вы создали свое первое приложение для Android в Compose! Это уже большое достижение, которое поможет вам в Андроид разработке.
Потратьте немного времени на то, чтобы поиграть с различными цветами и текстом, сделайте его своим собственным!
7. Просмотр кода решения
Фрагмент кода для просмотра
package com.example.greetingcard
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.ui.graphics.Color
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.greetingcard.ui.theme.GreetingCardTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(text = "Hi, my name is $name!", modifier = modifier.padding(24.dp))
}
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}
8. Заключение
Разработка вашего первого мобильного приложения подошла к завершению!
Вы узнали об Android Studio и разработали свое первое приложение для Android с помощью Compose, отличная работа!
Этот урок является частью курса «Основы Android с Compose». Чтобы узнать, как запустить свое приложение на эмуляторе или физическом устройстве, ознакомьтесь со следующими уроками этого курса.
Резюме
- Для разработки нового мобильного приложения, откройте Android Studio, нажмите New Project > Empty Activity > Next, введите имя проекта и настройте его параметры.
- Чтобы посмотреть, как выглядит ваше приложение, используйте панель Preview.
- Композитные функции похожи на обычные функции с некоторыми отличиями: имена функций пишутся с заглавной буквы, перед функцией добавляется аннотация @Composable, функции @Composable не могут ничего возвращать.
- Модификатор используется для дополнения или украшения композитной функции.
Если вас интересует разработка мобильного приложения под iOS — прочтите эти статьи:





