В розничном магазине люди достаточно редко бросают товары на кассе. В электронной коммерции это случается часто. Иногда дело в корзине: её неправильном оформлении и структуре. Читайте в нашей статье, как сделать так, чтобы клиенты всегда хотели нажать на кнопку «оформить заказ» (а ещё прикупить что-нибудь дополнительное).
Корзина — важная часть интернет-магазина. Если оформить её неправильно, то вы увидите одну из самых страшных вещей в e-commerce — брошенный человеком заказ. Спокойно. Сформировать корзину правильно на самом деле несложно.
Самый простой вариант — посмотреть, как это сделали гиганты рынка. Повторяться в таком вопросе нестрашно. Наоборот, люди предпочитают интуитивно понятные или уже привычные им корзины, поэтому слишком «оригинальное» оформление, скорее, их отпугнёт.
Поставьте корзину на место
(верхний правый угол)
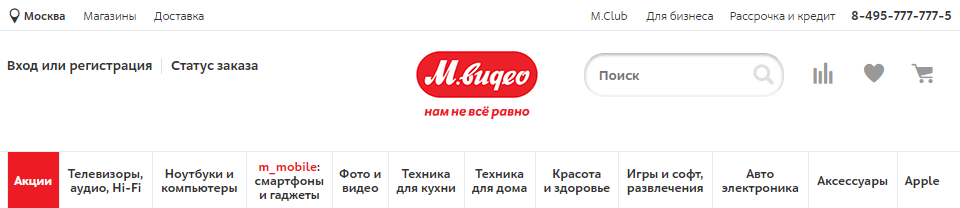
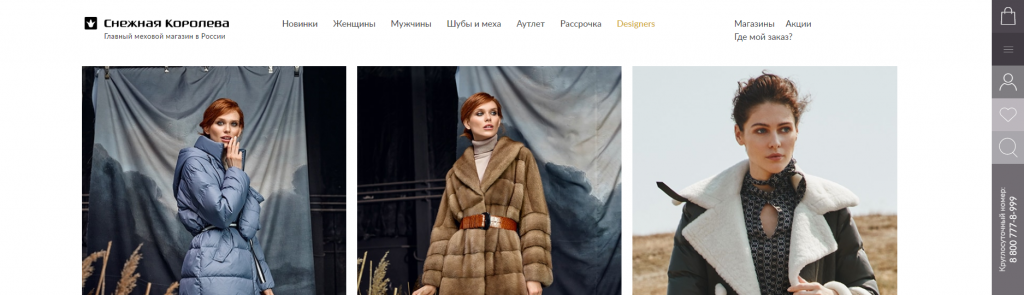
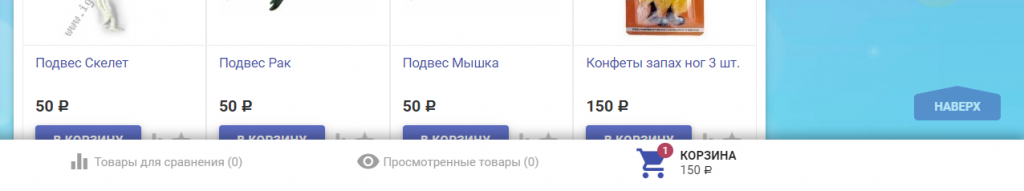
Чем проще вы сделаете, тем лучше. Рекомендуется размещать кнопку вверху, под шапкой сайта. Если присутствует панель инструментов/поиска на всю ширину — можно поставить корзину туда, в конец. Правый верхний угол — наиболее распространённое решение, которые не доставит пользователям дискомфорта.

Классическое расположение

Удобно и необычно

Неудобно (и обычно)
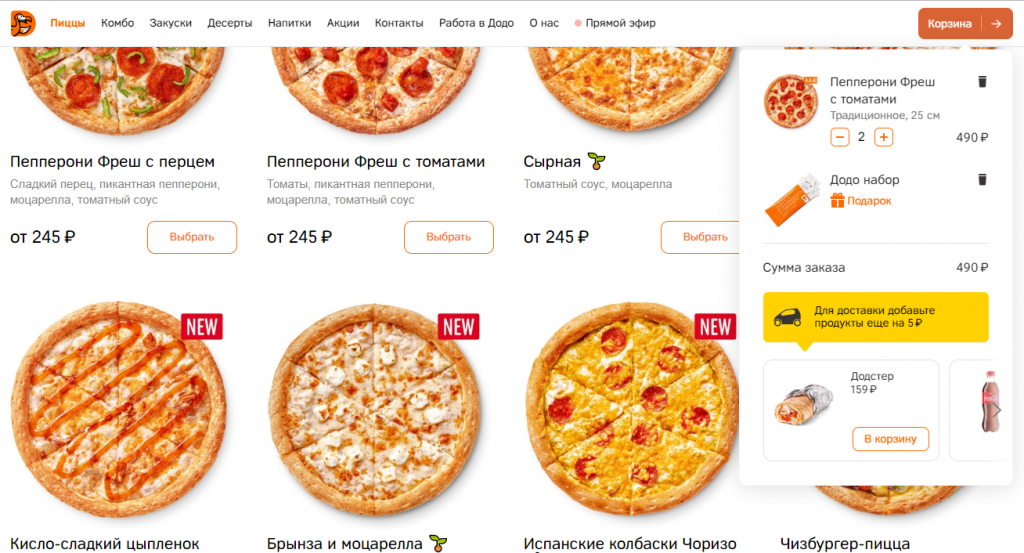
Можете выводить превью корзины при наведении курсора. Обычно это нравится пользователям, т. к. помогает бегло проверить товары в заказе, изменить количество нужной позиции или что-либо убрать.
Желательно, чтобы просмотр превью был доступен с любой страницы сайта. Как минимум потому, что иначе пользователь подумает, что магазин неисправен и подождёт до лучших времён.

Ещё и подсказывают, сколько осталось до бесплатной доставки
Разрешите людям говорить «нет»
Пусть люди смогут легко удалять товары из списка корзины. Не требуйте дополнительных подтверждений, переходов в другие разделы и пересылку почтой расписок с 2 квадратными и 1 треугольной печатью.
Будьте прозрачными
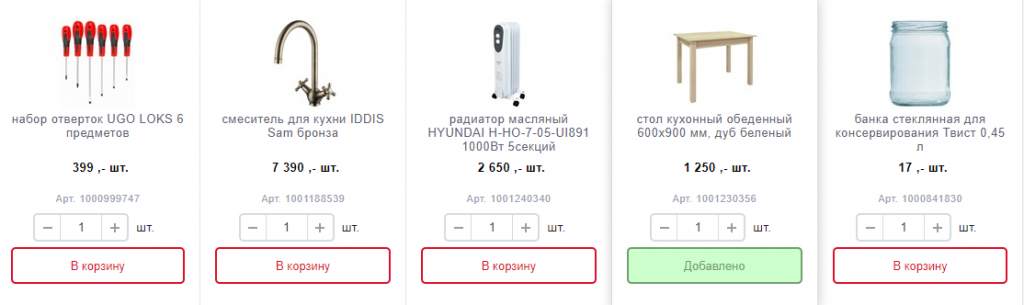
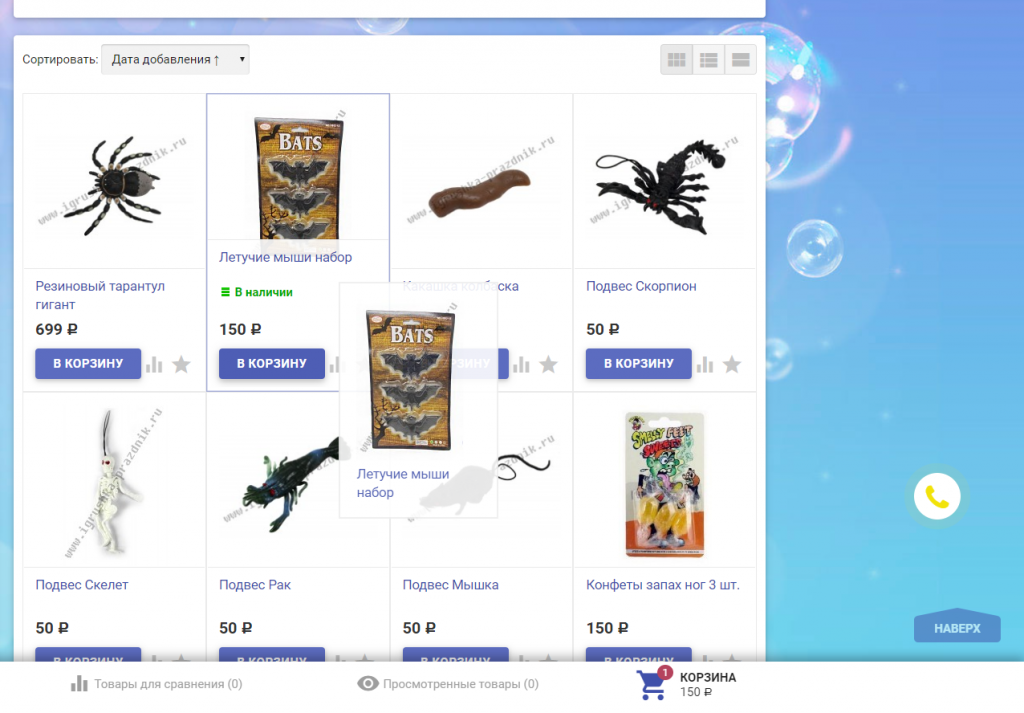
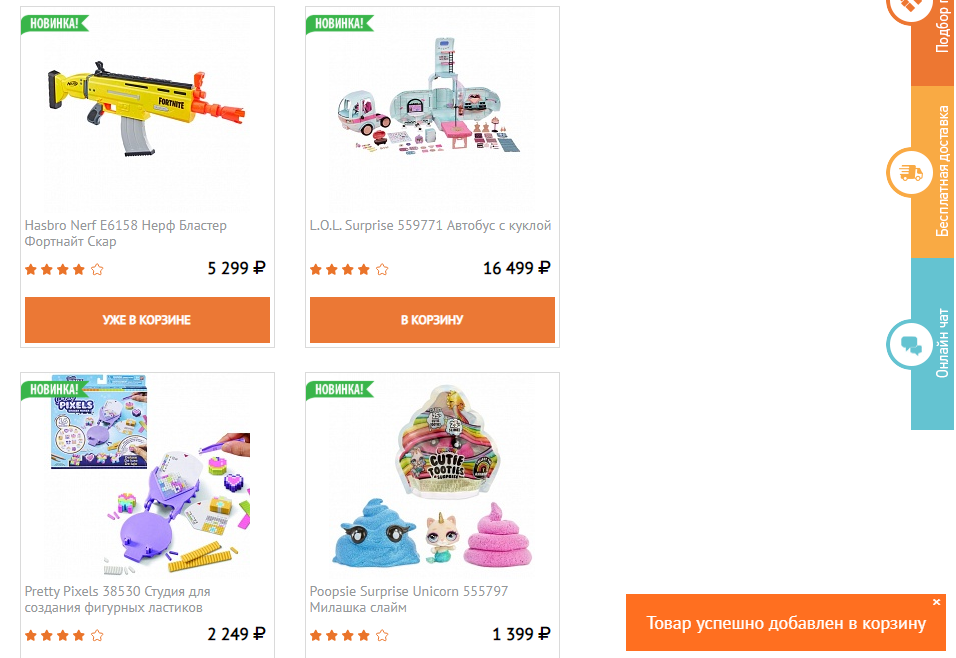
Показывайте людям всё, что происходит с корзиной. Добавлен товар? Отобразите. Удалён? Тоже отобразите и не забудьте поменять цену. Первое и второе можно реализовать оригинально. Начиная с анимированного перемещения товара, заканчивая каким-нибудь креативным оповещением.
В общем, здесь ваша фантазия может по-настоящему разгуляться. Главное, не делайте анимацию (или другой эффект) долгой. Это начнёт нервировать пользователя, а раздражённый клиент редко что-либо приобретает.

Не нужно даже смотреть наверх

Анимированный товар летит в корзину

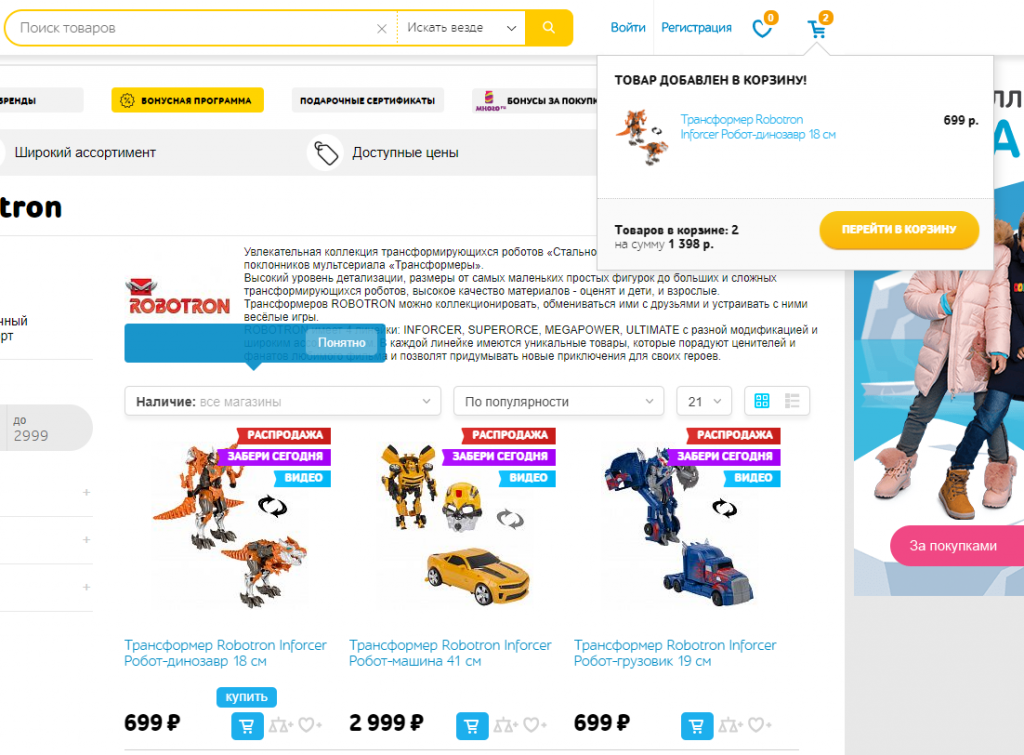
Превью с оповещением

И кнопка, и оповещение
Мотивируйте продолжать покупки
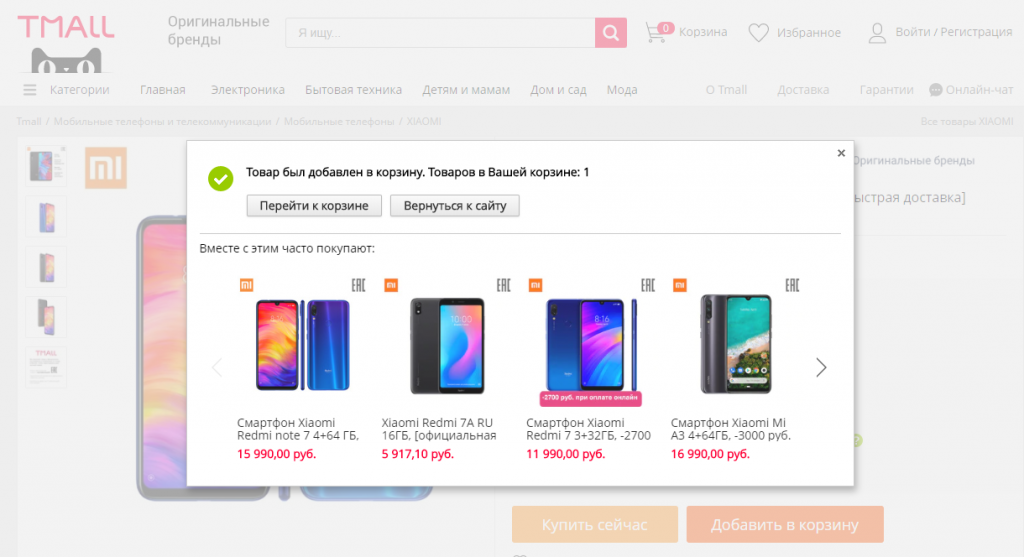
После добавления товара предлагайте пользователю в уведомлении либо продолжить покупки, либо мгновенно оформить заказ.

Если не хотите рисковать, выбирайте классику (как на Али)
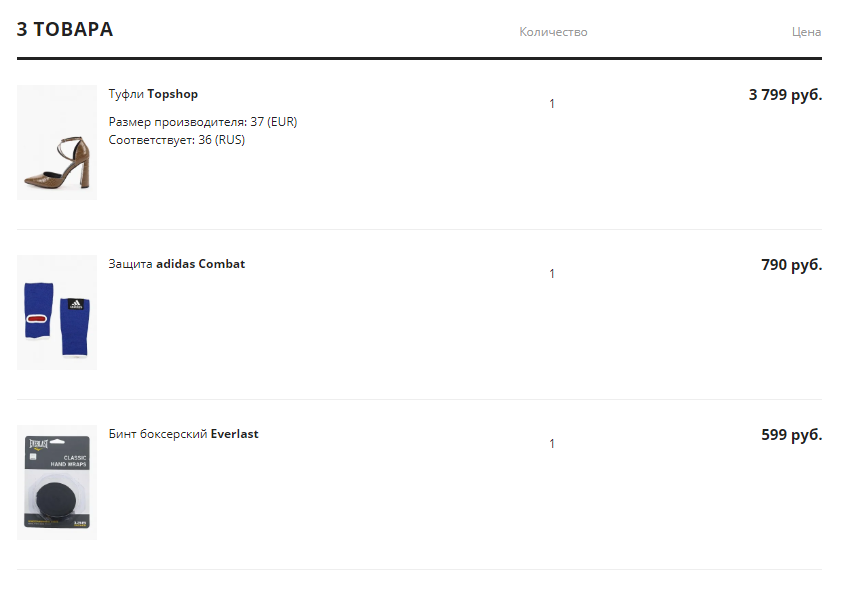
Внутри корзины
Корзина может быть одновременно и страницей заказа, однако это не обязательно. Если вы всё-таки хотите ускорить процесс покупки, разбейте страницу на блоки со сквозной нумерацией или иным выделением (можно использовать цвет), чтобы люди могли работать со списком максимально легко.

Ранжирование по цене тоже очень удобно
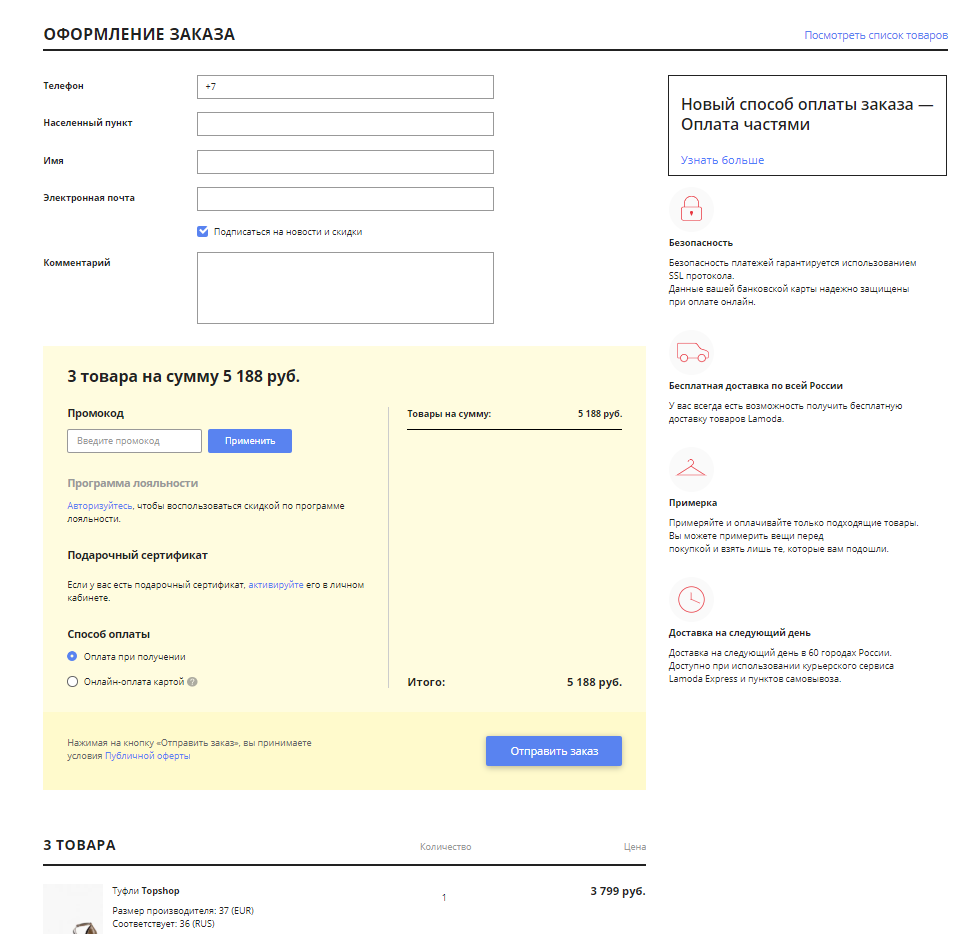
Над или под (в любом видном месте) перечнем всех покупок должна находиться форма заказа. О ней мы поговорим немного позже.

Пример страницы оформления заказа в корзине (над списком товаров)
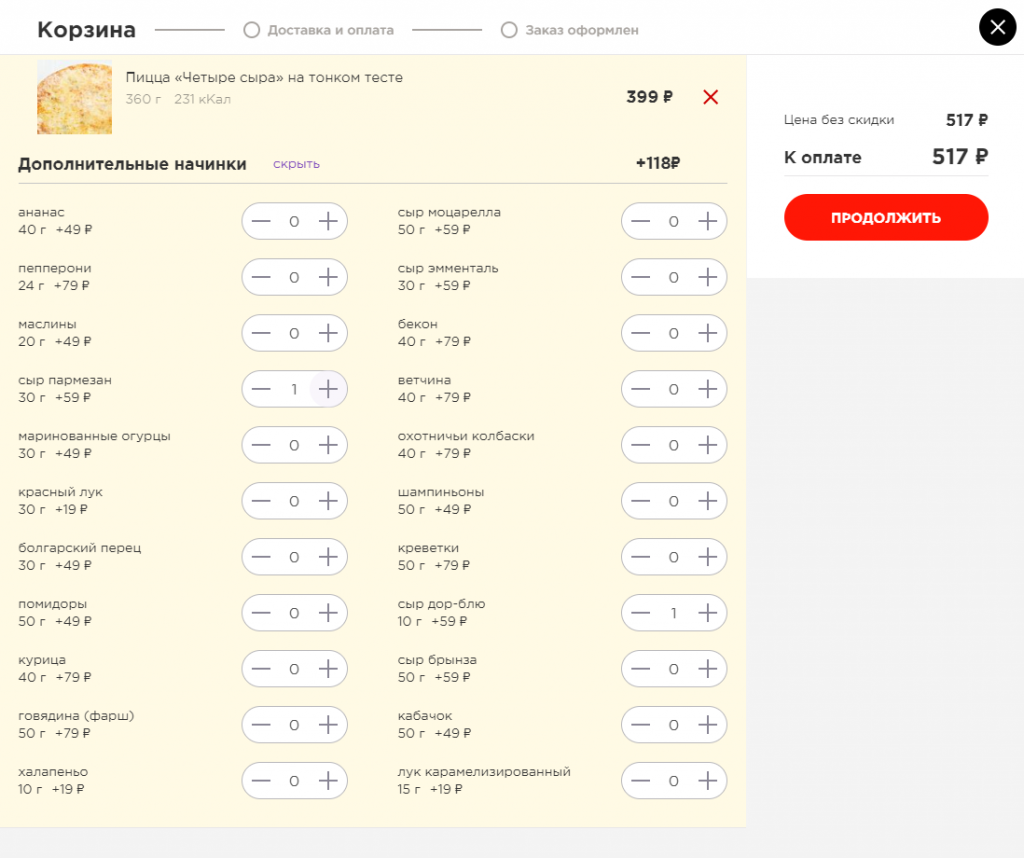
Если корзина на вашем сайте отдельная от страницы заказа, добавьте туда максимальное количество функций редактирования. Пусть человек сможет ещё раз изменить количество единиц товара, параметры, удалить то, что ему не подходит.

В корзине Достаевского можно и дособрать, и пересобрать блюдо
Если вы можете сделать всё это в корзине-странице заказа — делайте. Чем больше времени вы сэкономите человеку, тем выше шанс, что он вернётся.
Также вы можете совместить оба варианта частично. Например, разбить оформление заказа на 2–3 шага, которые будут осуществляться на разных страницах. Например, на первой странице (корзине) пользователь заполняет поля и проверяет свой список покупок, а на второй — оплачивает его.
Форма заказа
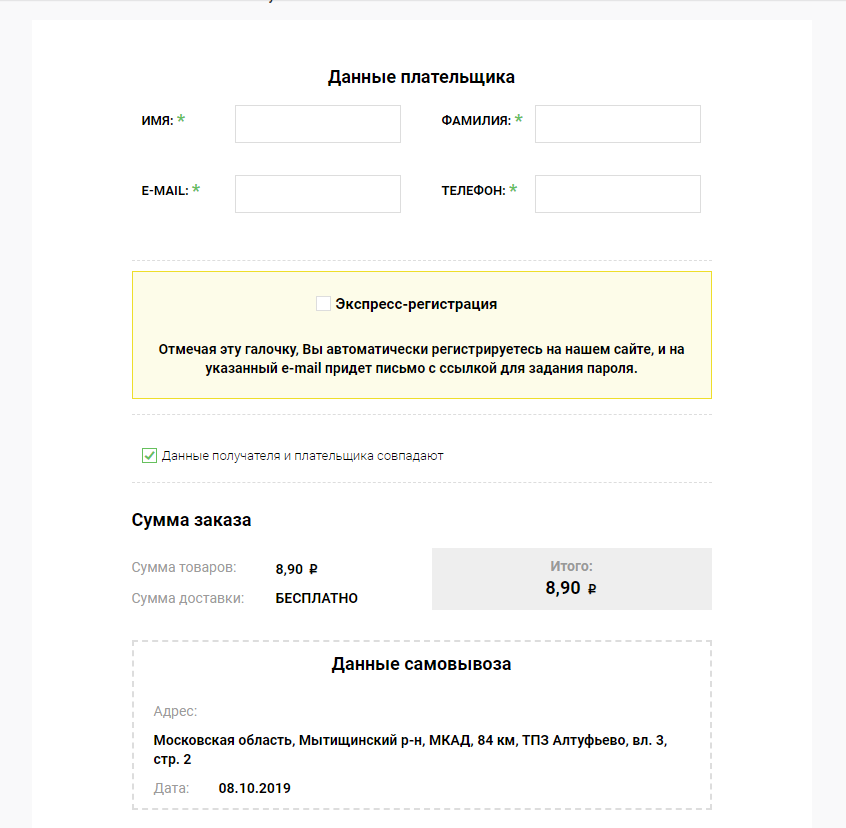
Должна быть максимально простой. Не просите пользователя много печатать. Для этого логично сначала предложить выбрать клиенту способ доставки. Ориентируйтесь на выбранный человеком вариант, чтобы клиент не заполнял лишних полей.
Например, если пользователь указал самовывоз, не спрашивайте его адрес, фамилию. А если отправку почтой, то телефон. Доставка курьером не требует указания индекса и т. д.
Также не стоит заставлять человека регистрироваться для оформления заказа. Позвольте покупать у вас товары даже без авторизации. Если такой возможности нет, создавайте аккаунт/авторизуйте клиента при подтверждении автоматически. Данные можно выслать на указанный в форме заказа/профиле телефон по SMS или письмом на электронную почту.

Как сделали в Леруа
Не забывайте об автоматическом заполнении полей для тех, кто вошёл в свой аккаунт. Вам несложно, а людям приятно. Ещё один важный момент — проверка формы заказа на некорректное заполнение. Уделите особое внимание этой функции, иначе придётся связываться с большим количеством (недовольных) людей.
Ну так, а что с корзиной-то?
Вот общий перечень обязательных элементов для хорошей корзины:
- превью корзины. Главное, чтобы она не занимала большую часть экрана и исправно работала. Если по техническим причинам в блоке не будет отображаться удаление товаров, изменение цены и т. д., отложите идею с превью до момента, когда в вашей компании появится толковый разработчик;
- структурированный список товаров — используйте нумерацию, цветовое выделение и разделение по логичным блокам. Например, по категориям. Любая классификация облегчает восприятие;
- изображение товара — некоторые ориентируются только по картинкам и не запоминают название в принципе, поэтому если вы не предусмотрите в корзине фото товаров, потеряете клиентов;
- указание количества единиц товара — хорошая профилактика звонков и писем по типу «я тут случайно два раза нажал»;
- указание опции товара — если такой выбор был. Тоже спасает от редактирования заказа после звонков и обращений в службу поддержки;
- указание цены товара;
- указание общей стоимости;
- указание стоимости доставки;
- указание общей стоимости с учётом скидки и (или) доставки;
- автоматический пересчёт суммы при редактировании списка товаров/изменении способа доставки/указания скидки и т. д.;
Весь этот блок необходим для удобства обеих сторон. Людям функционал позволит здраво рассчитывать свои средства, бизнесу — не исправлять заказы по 10 раз, не отменять договорённости с курьерскими службами и т. д.
- возможность с лёгкостью удалить товар — признак уважения к покупателю;
- возможность перейти на страницу товара, который добавлен корзину (делайте кликабельным название и (или) картинку) — помогает людям при выборе нужной вещи. Делается быстро, а ценится высоко.
Список необязательных, но желательных для хорошей корзины вещей:
- кнопка «оформить в один клик» — привлечёт тех, кто точно знает, что хочет приобрести, а также снизит шанс отказа от маленькой покупки;
- указание текущих скидок, акций и спецпредложений — покажет, что вы заботитесь о своих клиентах, а не просто хотите получить от них деньги. К тому же, многие любят программы лояльности, это может спровоцировать дополнительные покупки;
- использование промокодов — эффект аналогичен описанному выше. Можете делать временные промокоды, а поле для них оставлять в корзине всегда. Это подтолкнёт пользователей периодически заходить на сайт и проверять, запущена ли какая-нибудь программа. Также вы можете выдавать промокоды за определённые покупки, дорогостоящие покупки и т. д.;
- уточнение способов доставки — краткое (КРАТКОЕ) описание каждого из способов позволит клиенту выбрать самый удобный из перечня. Бизнесу же это позволит избежать проблем с доставкой со стороны покупателя;
- минимум полей для заполнения — люди не хотят тратить много времени на оформление заказа. Поэтому чем меньше обязательных полей будет, тем лучше;
- подсказки — маленькие (МАЛЕНЬКИЕ) ненавязчивые подсказки в духе «нажмите сюда, чтобы добавить скидку» могут помочь какому-то из клиентов, который мог бы оставить заказ без помощи;
- информация о гарантии и возврате — буквально пару строк об условиях позволят застраховать бизнес от не совсем адекватных покупателей;
- блок рекомендаций — помогает поднять уровень дополнительных продаж;
- оповещение о совершении заказа по SMS и (или) e-mail — указывать нужно номер заказа, стоимость, дату, время и способ оплаты. Также необходимо перечислить весь список товаров. В идеале письмо должно выглядеть как скриншот из корзины/страницы заказа (с номерами отдела поддержки и нужными организационными ссылками). В SMS можно указать только сумму и информацию о доставке;
- сохранение заказа с помощью cookies (!) — нечастая, но важная функция для интернет-магазина, отсутствие которой может отвернуть много пользователей. В идеале, корзина должна сохраняться, пока человек самостоятельно не почистит кэш. Но можно поставить и меньший таймер.
Вывод
Если вы будете следовать этим рекомендациям, людям будет удобно пользоваться корзиной. И они будут заканчивать свой шоппинг у вас покупкой, а не уходом. Выгода очевидно особенно потому, что большинство из пунктов выше просты в реализации, хотя и не всегда очевидны.