Мода изменчива. Хотите угнаться за этой ветреной и своенравной дамой? Читайте про антитренды для электронной коммерции в нашей статье и никогда так не делайте.
Адский дизайн: есть два стула
Про антитренды в дизайне сайтов и приложений можно говорить долго. Тема заслуживает отдельной статьи, поэтому здесь мы лишь «пробежимся» по основным проблемам.
Глобально их 2, как в той самой шутке про стулья.
Куда сами сядете, куда штатного дизайнера посадите?
- непозволительная роскошь;
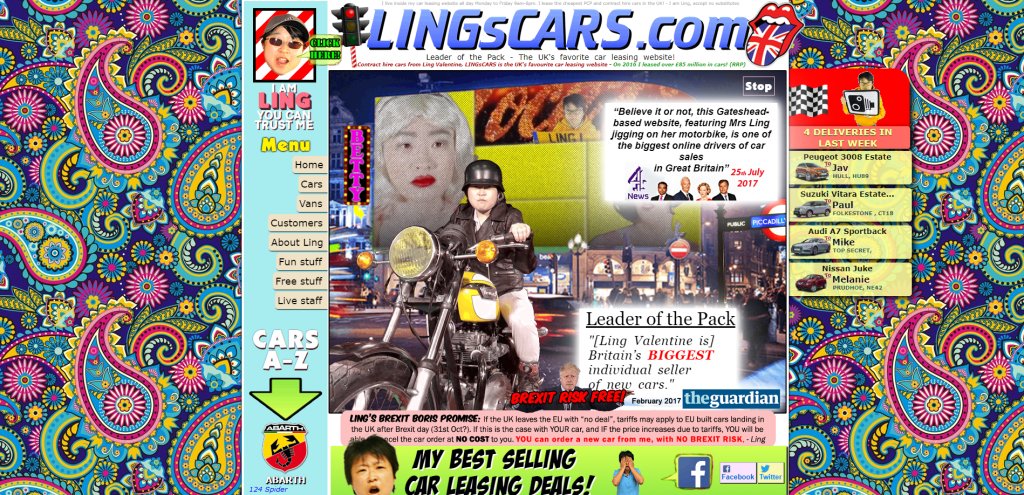
Обилие картинок и анимаций — это не антитренд, это зло. Возможно, аляпистый и постоянно дёргающийся дизайн выглядел бы забавно (как троллинг) на соответствующем веб-ресурсе, однако для интернет-бизнеса он не подходит. Представьте себе процесс выбора на таком сайте.
Для тех, кто боится переходить по ссылке
Дизайн ради дизайна. Переизбыток декора быстро утомит пользователей. К тому же он негативно сказывается на производительности. Вне зависимости от платформы, веб-ресурс тормозит, если загружено много активных и анимированных «украшений».
Слишком сложные формы. Эксперименты — это отлично. Но с нестандартными формами в интернет-магазинах и онлайн-сервисах уже наигрались (благо, играли не очень долго). А вот информационные форумы и порталы всё ещё иногда этим грешат. Особенно, детские.
Нехватка пустого пространства. Элементы вашего сайта или мобильного приложения не должны располагаться слишком близко друг к другу. Это некрасиво, неудобно, создаёт массу проблем пользователю. От банального раздражения до случайного клика не туда и отмен.
Отсутствие единого стиля в шрифтах — ещё одна проблема тех, кто заигрался в постмодерниста. Подобное выглядит хорошо крайне редко, поэтому не стоит использовать на одном сайте различную типографику. Выберите один (1–2 шрифта) стиль и следуйте ему. Это тренд*.
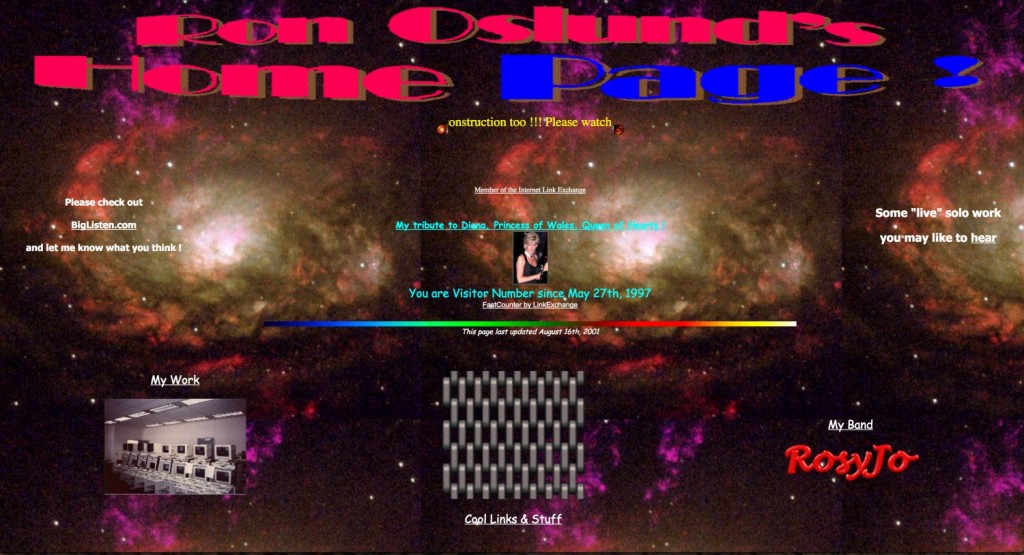
А это не тренд.
Это личная страница Рона Ослунда, где он рекламирует свой интернет-проект, постит фотографии устаревших компьютеров и принцессы Дианы
* кстати, вот список актуальных шрифтов на 2019 год от Muzli Design Inspiration.
Впрочем, это уже достаточно старые антитренды. Большинство считает их дурным вкусом и не использует много лет.
- просто и без вкуса;
А вот с минимализмом сложнее. Несколько лет назад этот стиль был везде: мы наблюдали минимализм в дизайне одежды, жилых и нежилых помещений. Ну, и, конечно, на сайтах. В частности, радикальный. Именно он больше неактуален.
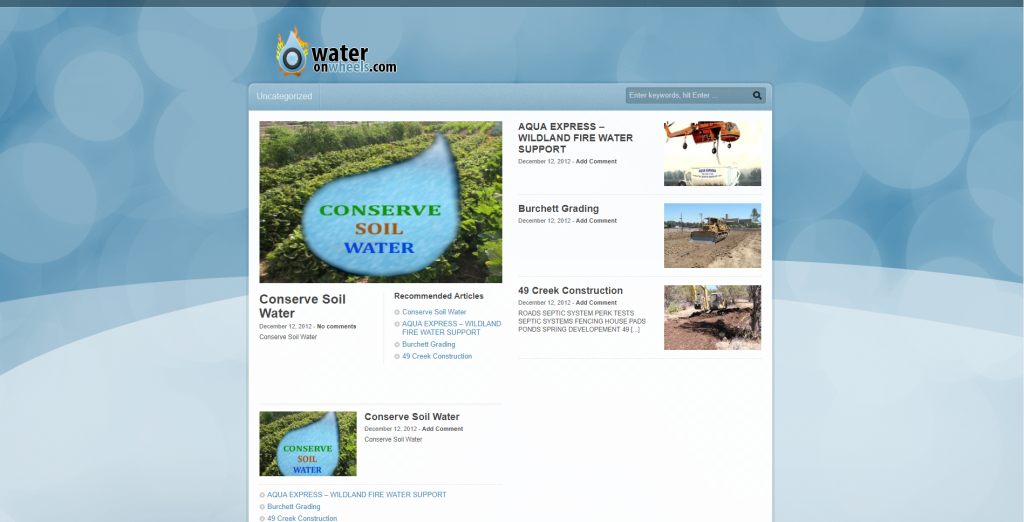
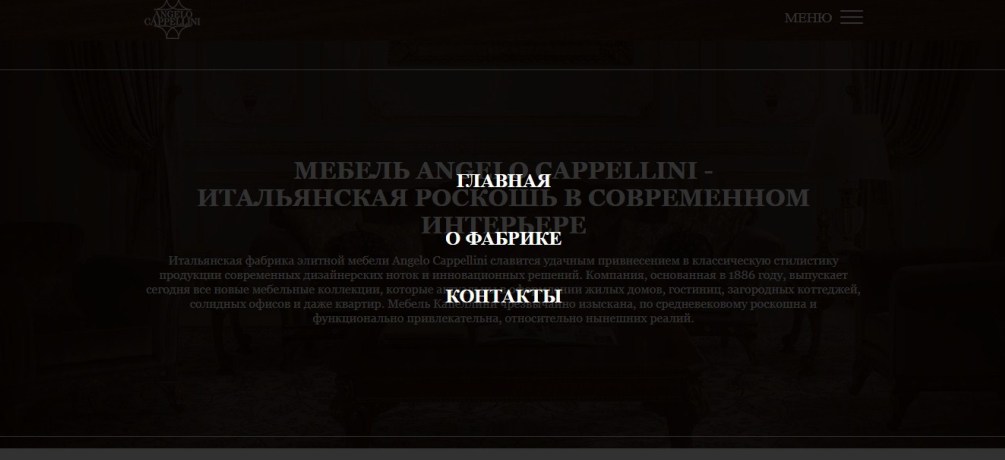
Вместо тысячи слов
Ультраминимализм не всегда выглядит плохо. Однако то, что красиво, обычно вообще не функционально. Например, этот сайт. Пользоваться им неудобно: горизонтальная прокрутка, маленькие фото, практическое отсутствие информации.
Новые антитренды дизайна:
1. Фото со стоков. Не используйте фото счастливых офисных сотрудников стран Запада (если они не ваши, конечно), раскладок, которые уже засветились на каждом втором сайте. «Избитость» можно проверить в Google — поиск картинок.
Фотографируйте товар сами. Клиентам нравятся, когда товары на фото выглядят так же, как в жизни. Они просят вам огрехи и временное отсутствие фотографа. Просто попробуйте.
2. Плоский дизайн. В 2010 был популярен, но уже умер. Теперь предпочтителен полу-плоский вариант с глубиной. Сделать её можно с помощью градиентов и теней в графическом редакторе.
3. «Гамбургер»-меню (три полоски). Единственное «но» здесь — необходимость. Если у вас большой список, его лучше спрятать. Если ссылок 3 или 4, оформите обыкновенное расширенное меню на весь экран.
Три ссылки, серьёзно?
Мелочь, а неприятно
Разберём условный сайт по частям, чтобы узнать, какие приёмы и фичи неактуальны.
- обилие рекламы;
Антитренд — это навязчивые поп-апы, баннеры с «жёлтыми» заголовками, а также сотрудничество с сомнительными конторами в принципе.
Велоцираптор, если ты такой умный, то почему такой мёртвый?
- «незакрывающиеся» поп-апы и скрытые ссылки;
Навязчивые поп-апы (всплывающее окно с предложением подписаться, купить, оставить почту и т. д.) бесят. Окна, которые нельзя закрыть, тоже. Пусть поп-ап будет, но открывается не в момент входа пользователя, а чуть-чуть позже. Сделайте заметным крестик, чтобы человек всегда мог отказаться от предложения. Клиенты это оценят.
Скрытые ссылки — приём, который находится в чёрном листе всех адекватных людей. Дважды задумайтесь, если хотите использовать их на своём сайте, особенно — рядом с кнопкой «закрыть». Тем более в случае поп-ап окна. Скорее всего, человек после такого к вам не вернётся. А оно надо?
- фальшивые отзывы;
Грустный тренд прошлых лет, отрицать который неправильно. Многие сайты писали себе хвалебные отзывы, причём повально. Сейчас интернет-магазины и онлайн-сервисы с обилием положительных ревью без фото и персонализации вообще вызывают подозрения. Если вы занимаетесь этим — остановитесь! Это уже не модно (ну и, как минимум, некрасиво).
- топорный призыв к действию;
Call-to-action присутствует на всех сайтах. Вопрос в том, насколько качественно и тонко он выполнен. Если у вас на главной фото со стока в стиле «Родина-мать зовёт», это стоит заменить.
Отсутствие призыва к действию — тоже антитренд. Без него сайт теряет клиентов. Возможно, человек и посещает его каждый день, однако никак не взаимодействует. Поэтому создавать call-to-action нужно с заметными ссылками и (или) кнопкой. Просто без перебора.
Нет(((
- бесконечный скроллинг;
Создаёт ощущение, что мы падаем в кроличью нору. Только наоборот. С каждым вращением колёсика мыши, закрыть вкладку хочется больше и больше, и больше.. и больше. Давайте заканчивать. Когда-то модный тип скроллинга изжил себя, поэтому сделайте столько страниц, сколько вам надо, не заставляйте клиентов страдать.
- горизонтальная прокрутка
Если ваш бизнес не в Instagram, то откажитесь от горизонтальной прокрутки. Люди, которые сидят с ПК, привыкли листать страницы по вертикали. Поэтому просто перенастройте сайт или укоротите текст, чтобы он влез и никого не раздражал.
- «сайт в разработке»;
Если у вас профилактика, «лечение» веб-ресурса или какая-то небольшая проблема, сделайте оригинальный дизайн страницы. Это может быть заглушка или лендинг. При выборе второго варианта, объясните пользователям, что происходит или дайте ссылку на рабочий ресурс, соцсети и т. д.
- Flash Player;
Древнее зло, от которого постепенно уходят все. Даже Adobe планирует прекратить его поддержку к 2020 году. Задумайтесь. Flash-элементы неактуальны, неудобны (тормозят) и небезопасны. Поэтому откажитесь от них, пока клиенты не отказались от вас. Можете заменить его HTML5 или Silverlight Microsoft.
Письма счастья
Антитренды для бизнеса в e-mail-рассылках. На самом деле это, скорее, правила хорошего тона. Однако их до сих пор знают не все. Поэтому мы напомним.
-
- рассылка тем, кто не подписывался — в 2010 это ещё работало, но вот уже почти пять лет как массовые рассылки рандомам неактуальны;
-
- обилие контента в письме — человек, скорее всего, не будет читать длинный текст, так как сегодня людям приходит действительно много писем от разных брендов. Поэтому расскажите о главном в двух словах и приложите ссылку на полную версию и предложение;
-
- обман в теме письма — часто встречается до сих пор и раздражает многих людей. Пользователи уже устали от жёлтых и кликбейтных заголовков, поэтому просто укажите в теме то, о чём действительно пойдёт речь. Если клиента заинтересует, он обязательно ознакомится с содержимым.
Вывод
Тренды — у нас в голове, и это правда. Если вам нравится ваш эксклюзивный стиль и он включает что-то из анти-рекомендаций, ваше решение — адаптироваться или оставить, как есть.
Мода изменчива, а человек постоянен, поэтому просто заботьтесь о пользователе. И сайты, и приложения должны быть удобны людям, понятны в использовании и привлекательны для своей аудитории.